「二条城の椿」 を追加
[ パソコン作業
]

「二条城の椿」をまとめて 追加した。
メニュー部分が長くなったので 間隔を狭くしようと思い dt と dd に margin-top: -5px と書き加えると firefox では なぜか「鉢植えの椿」と「庭植えの椿」の間隔だけが広く見える。
困った時には「質問掲示板」 と思ったが もう一日考えてみた。
top がダメでも bottom ならどうかしら・・・試してみると 等間隔に見えた。 よかった~
でも 「どうして top ではダメだったのだろう?」 という疑問が残って 気になった。
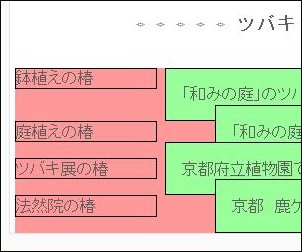
「質問掲示板」に書き込むと 色付きのサンプルまで作って詳しく教えていただいた。

1組目のdt要素・dd要素の開始位置はdl要素の上辺。
2組目以降のdt要素・dd要素の開始位置は前dd要素の下辺。
ある要素のマージンが親の上マージンと相殺するなら,ボックスのボーダー上辺は親のボーダー上辺と一致する。
「開始位置」とか「位置を決める基本線」とか「マージンの相殺」とか 考えたことも無かったが 色付きのサンプルを見ながら読んでみると・・・なんとなくわかった。(多分)
いろいろな決まりがあるようで難しそうだけど 詳しく教えていただいたおかげで またちょっと前に進んだような気がする。
ありがとうございました。