初めての書き込み
ブログの設置に丸二日。 出来上がったブログに書き込もうとすると ログインが出来ず。 パスワードの再設定をして なんとか管理画面にたどりつくのに 一日かかってしまった。
ブログの設置に丸二日。 出来上がったブログに書き込もうとすると ログインが出来ず。 パスワードの再設定をして なんとか管理画面にたどりつくのに 一日かかってしまった。

書き込みは出来たが 画像の貼り付け方が分からなかった。 「ファイルのアップロード」から画像をアップできるようなので 早速 貼り付けてみた。
テンプレートの変更ができないままなので 画面が狭くて 色も違い 他のページと全く雰囲気が違う。 やはり どこかからテンプレートを貰ってこないと・・・
でも 明日夜には更新もしなければ・・・ 当分 無理。
ブログの書き込みに少し慣れた。 手元にファイルが無いというのは不安にも思うけど 文章を書いて確認して すぐに投稿できるのは お手軽で いいかもしれない。
ただ 文字が小さすぎる。 幅が狭すぎる。 他のページと色が違う。 他のコンテンツへのリンクが無い。 XHTML が74点。 エラーが23個。 CSS は Valid ではない。 エラーが多く 警告は とても多い。
XHTML はわからないし CSS を書き直すのも大変そう。 どこかでテンプレートを貰ってこようと あちこち見て回る。 いろいろあって 迷う。
メル友さんに教えてもらった TypePad のマニュアルを見て ようやく使い方がわかった。
有料の TypePad には わかりやすいマニュアルがあるのね。 Movable Type のマニュアルは 文字ばかりで読む気にならない。 (読んでも よくわからない。)
書き込み方と画像のことがわかったので 次は 何をしようか・・・
テンプレートを貰ってくるのは いろんな作業をしなければならないようなので デフォルトのスタイルシートを少し書き換えてみようかしら。
色とか 画面の幅などは 簡単に出来ると思うのだけど・・・
文字サイズも大きくしてみようかしら。
つい この間まで ホームページの更新もマンネリ気味で パソコンに向かうのが楽しく感じなくなりかけていたのに Movable Type を始めてからは パソコンタイムが待ち遠しい。
庭仕事をしながらも 次は何をしようかしら・・・とか あれはどうすれば上手く出来るのかしら・・・と あれこれ考えて とてもたのしくてワクワク。 思い切ってチャレンジして 本当に よかった。
昨日から 右カラムの色を変える作業中。
濃すぎたのを薄くしたり 色合いを変えたり ラインで囲ったり・・・ここで 右カラムが消えてしまった。 あら! 何か大事な部分を消してしまったかしら と あせった。 でも 見出し部分と Powered by 以下の部分だけは 同じように書けば きちんと囲めている。 どうしてなのかしら???
同じように囲みたかったけど しかたがない。 ちょっと しまりが無い感じだけど。
右上に画像を飾るのは 成功。 「作業日記」の画像を小さくして使ってみたが 白地用に作った画像なので 縁取りが少し気になる。 もう少し 考えてみよう。
朝から雨。 庭も私も 雨を待っていた。 明るいうちから ゆっくり たっぷり パソコン作業。
ホームページのコンテンツや古い日記へのナビゲーションを書き足すことができた。
アーカイブモデュールをコピーして書き換えたら きちんと見えている。 クラスを新しく作るのが正しいのかもしれないが こってりと長~いスタイルシートをこれ以上長くすることもない かな。 ついでに 検索などの並べ方を変える。 サイト内検索も書き足せるかな・・・いつか 試してみよう。
各モデュールを ラインで囲むことが出来た。
カラムが消えるのは 幅が不足するからだろう と教えてもらって 100%だったのを97%にした。 1ピクセルのボーダーをつけても カラムが消えることは無くなった。 よかった~
ついでに メインのソースに書き加えて 85点になった。 合格点!
残り15点は 直し方がわからない。 CSS を Valid にすることも 出来なかった。
line-height のエラーは Validator のバグとか聞いたことがあり 「1」を「1.0」に書き換えた。 「0」も「0.0」に書き換えて そのエラーは消せたが なんだかヘンな書き方。
もう一つのエラー display: inline-block; は 特定のブラウザー対策に書き加えられているように思えたので 書き換えられないまま。
Valid だけど 環境によっては表示が乱れる・・・というのは やっぱり良くないだろう。
警告を消そうと頑張ってみたが 長すぎるスタイルシートは探し物には とっても不便。 背景色を適当に書き足してみたら 色番号を間違ったり タイトル部分に書き足すと背景画像が上半分消えたり。 疲れてしまったので 今日は ここまで。
エントリー部分の色も変えて ラインで囲んだ。
本当は 記事の部分だけを囲みたかったのだけど フッターまでまとめて背景色が変わってしまったので 一緒に囲んだ。
これくらいでいいかな・・・と思ったが アーカイブのページを開いたら サイドバーが元のまま。
そうか それぞれのテンプレートを書き直さなければならないのね。 どこかのサイトさんで 「サイドバーをインクルードにする。」と書かれていたのを思い出した。 なるほど そうしておけば面倒な作業が一度で済む。
htaccess を作って html のまま SSI が使えるようにしてあるので xhtml を書き加えればいいのかしら。 でも PHP とか書かれていたような気がする。
もう一つ 「索引結果」のページも なんとかしなければ。
画面の幅も 広くしすぎたかもしれない。
720px だったのを 文字を大きくするからと 900px にした。
読みやすくて快適だけど 「幅は 800程度に」 と 聞いたことがある。
やっぱり リキッドにした方がいいのかしら。
あまり大掛かりな模様替えは自信がないけれど コピーをとっておけば 大丈夫 かな。
検索結果の画面は管理ページにテンプレートがないので きちんと作り替えるには ダウンロードして書き換えてアップロードする という作業が必要らしい。 アップする場所を間違えそうで 無理そう。
私が変えたいのは 幅だけ。 タイトルが背景画像に重なるので その分だけ広くしたい。 画面を開いてソースを見ると 「layout-one-column」だったので スタイルシートだけ書き直したら 幅が広くなり 重ならなくなった。 よかった~
Movable Type で作った 「和みの庭」のブログ
わかりやすくて良い名前だと思っていたが 重ならないように短くすることも考えたけれど そのままに出来て 本当によかった。
個別アーカイブのページも 右カラムを書き換えて これで終わりかな・・・と思ったが もう一つ残っていた。
各エントリーにカテゴリー名が表示されてないのは おかしい。 よそのブログでは 見出しの横とか フッター部分などに カテゴリー名が書かれている。 出来ないことは ない のでしょう?
検索で見つけたサイトさんが書かれている通りでは 思うように表示されなかったけど 何度か書き直して ようやく成功!
エントリーヘッダーの右端に 望み通りに表示できた。 よかった~
あとは サイト内検索を付け足すことが出来れば・・・
Netscape で見た様子

ブログ内検索と並べて置くことが出来た。
検索窓が IE と Netscape で見た目の長さが随分違う。 二つの検索の間も もう少しあけたい。 でも とにかく 置くことが出来たし 機能も大丈夫。
明日夜の更新のために 撮影と画像作り。 写真が少なくて 今回は6種。 ブログ作りが落ち着いたら 更新も頑張ろう。
サイト内検索のキーワードが文字化けするのを 直すことができた。
Google のソースには
input type="hidden" name="ie" value="Shift_JIS"
input type="hidden" name="oe" value="Shift_JIS"
と書かれているが Movable Type は utf-8 なので 良くないだろうと消してしまったのが 間違いだった。 Shift_JIS を utf-8 に書き換えると 大丈夫。 やっぱり勝手に消すのは ダメ。
検索窓の大きさを揃えることも出来たし 二つの検索の間を ほどよく空けることもできた。
lint に指摘されていたXHTMLのエラーも 一つずつ消して ようやく100点!
よかった~
昨夜の失敗で ショックと自己嫌悪。
「ルリタマアザミ」の画像をポップアップにして onclick だけでは lint に文句を言われるので onkeypress を書き加えようとコピーした。 ところが 場所を間違ったらしくて エラーがずらりと並び 「がんばりましょう!」
がんばって直そうと思い 一旦消して書き直そうと 「削除」のボタンを押してしまった。
原稿だけが消えて 画面は そのまま。
原稿が無い ということは 永遠に直せない・・・ということ?
庭仕事をしながら ず~っと考えていた。 思い出して 検索から開こうと思ったが 無い!
こうなったら 早めに画面から消してしまおうと 「メイン画面に表示する数」を 3エントリーにして 再構築。
確認すると 「ルリタマアザミ」が消えている !?!
原稿が消えて 「再構築」したから?
とにかく消えてくれて 本当に よかった~
99点でもいいから onkeypress は 二度と書き加えない。
ブログと表紙を同じレイアウトにしようと まず 表紙の色使いを変えた。
タイトル部分に背景画像を使い 縁取りも整えた。
中央の白い部分を濃い色で囲もうと思ったが 左右を一つにまとめる container を きちんと作れなくて Netscape ではボーダーで取り囲むことができない。
いくら考えても 何故なのか分からなかったが Movable Type のスタイルを使ってみると 出来た!
さすがです。 長~いスタイルシートは 無駄に長い訳ではないらしい。 あらゆる環境に対応できるように 事細かに書かれているのだろう。
次は ブログを この形に揃える作業・・・だけど ブログの HTML をすっかり作り替えるのは難しそう。 そのままの形で そっと組み入れられると いいのだけれど。
デフォルトの CSS を書き直すだけで リキッドに出来そうな気もするが・・・どうかな。
ゆっくり 考えよう。
昨日の画像は 大きさなどが今一つ。 スイレンは綺麗なのだけど。

いい感じだった 前の背景画像に戻す。
前は幅固定だったけど リキッドにしたので 幅を決めた画像は使えない。 背景画像に くっきりした画像を重ねることにして 白いラインと濃い色のボーダーをつけた。
更新準備の合間に あれこれ考えて ようやく出来た!
表紙と同じ画像を飾ろうか とも考えたけど

タイトルが長すぎて 画面幅を狭くすると 重なってしまうので 無理だった。
更新ページへのリンクが有るのも いいかな・・・と思ったのだけど。
テンプレートを配布なさっているサイトさんには W3C や lint のマークが並んでいる。
私がテンプレートをいただこうかと考えていたサイトさんでは 「Transitional ではなく Strict である。」 ということも強調されていた。
私のブログは Valid だけど 99点の Transitional。 ちょっと違う。
その差を lint で探してみると 検索の form の中が問題らしい。
あちこち調べたり 以前教えてもらったことを思い出したり 真似したり・・・して なんとか修正。
onkeypress も 位置を間違えないように慎重にコピー。
ついに出来た。 よかった~
私も! Valid で100点の XHTML 1.0 Strict!
減点されないエラーは この際 見ないふり。
昨夜 また onkeypress を間違っていたことを 今朝 見つけた。
どうして昨夜確かめなかったのか・・・
それにしても Movable Type の投稿画面は狭すぎる。
文字サイズを大きくすることは出来ても 幅が狭いので読みにくい。
どうして幅を可変にしておいてくれないのかしら。
もう少し 老眼世代にやさしくしてほしい。 作っているのは 目の若い人ばかりなのでしょうね。
ぼやいていても仕方が無いので 探してみると あった。
・投稿画面を広くする方法
・ポップアップウィンドウをカスタマイズする方法
書き換えるファイルの名前や 書き換える場所など詳しく書かれているが そのファイルを見つけて開く段取りが 私には わからない・・・
庭仕事をしながら サーバーにアップしてあるファイルを書き換える段取りを考えていた。
アップしてあるのだから ダウンロードしてバックアップを残して 置換ソフトで検索して書き換えて アップすれば 上書きされて 出来上がり! でしょう?
夜になって実行。
mt/lib/MT/App/CMS.pm を探し出し ダウンロードしてバックアップ。
GrepReplace で 「3600行目あたり」に有るらしい onclick の行を探して onclick から return false までをコピーして貼り付け onclick を onkeypress に書き換えて アップロード。
これで ポップアップ画像にする度に 一々コピーして書き換えるという作業から解放される・・・ハズ。
中国蓮の画像をアップしてみると 大成功!
lint も「よくできました」 と言ってくれた。 よかった~
これさえ出来れば 投稿画面の狭さも気にならない。

更新用の撮影と画像作り。
晴れたので 庭仕事もしたかったが 朝夕の水遣りだけ。
Movable Type でのアーカイブの書き方では 一行に一ヶ月分しか書けない。 過去五年分を書こうとすると 60行にもなってしまう。
いくらなんでも長すぎると思い 各年の1月分へのリンクだけを書いていた。
でも やっぱり各月へのリンクがある方がいい。
「作業日記」で使っていた table での書き方に変えた。
「月別のアーカイブを年毎に折りたたむ」 という方法もあるらしい。 その方法なら 一年分を一行にまとめておいて 必要な時に広げることが出来るようで 便利そう。
でも 読んでみると 「プラグインをインストール」したり 「スクリプトをダウンロード」したりと いろんなことをしなければならないようで 難しすぎて 私には無理。
table を使った慣れた書き方にしておいた。
一年分を一行にまとめることは出来ないが 三行にまとめられたので まあ いいかな。
質問掲示板で教えていただいて fieldset と legend を使って書くように変えた。
サイト内検索のラジオボタンも消した。
以前 初めてサイト内検索を作った時 検索結果ページの色を変えたり バナーを貼り付けたりするには ラジオボタンの行が どうしても必要だと思い込んでいた。
でも 教えていただいた書き方をすると ラジオボタンが無くても 私のバナーがある結果ページが出てくる。 よかった~
サイトの表紙なども この書き方に変えた。
こんないい方法があるのなら もっと早くに質問を書き込めばよかった。
今日も 一日 雨。
7と8のつく日は いつもなら撮影をする日なのに 昨日も今日も雨。
その前も雨が多くて 使えそうな画像が少ない。
なんとか出来たのは アメリカフヨウとミニカトレアとジニアだけ。
カサブランカやダリア、ベゴニアは 枚数が少ないので 明日 雨が止んだら なんとか撮影したい。
できなかったら 画像のサイズを大きくして 少ない枚数を誤魔化すことにしよう。
お花のファイルのコンテンツメニューに ブログへのリンクを書き加えた。
ほとんどがインクルードファイルにしてあるので それほど時間はかからなかったが いくつかは直接書き直さなければならないファイルもあり 全て出来たかは・・・ちょっと不明。
ブログ関係の作業は これくらいで終わり かな。
昨日乗った トロッコ列車。
嵯峨から亀岡まで行って帰ってきた。 保津川下りは 増水のため運航中止で 残念。
夏休みの一年生と年中さんと その母が月曜日にやってきた。
朝早くから寝るまで たのしいおしゃべり。
昨日は 一年生の希望で 嵐山の時雨殿に行ってきた。
百人一首が分かる訳ではないけれど 任天堂のDSを持ちながら遊ぶのが楽しかったようで 「もう一度いかがですか?」 と勧められると うれしそうに 二回目!
紫式部や定家さんと向き合ってのかるた取りは 昔憶えたことのある私にとっても かなり楽しかった。
今日は 三人揃って 大阪の友人宅へ行ってしまったので 静か。
トロッコ列車の写真をプリントしたり 庭の水撒きなど いろいろ。
検索結果のページの文字化けが 直った。
「直した!」 と言えないのが残念だけど 不気味な文字化けが解消されて よかった。
hxxk.jp の真琴さんに教えてもらった。 というか ファイルを作ってもらった。
ファイルの中身を拝見しても 私が書いたものとの違いが分からなかったが アップしてみると更新された。 どこか 違っていたのよね。
でも 最初のアップでは直らなかったので 再度お尋ねしてみると 「そのままのファイルを もう一度アップしてください。」 とのこと。
再度アップしてみると やっぱり更新された。 なぜ?
最初のアップの時 何か間違ってしまったのかしら。
とにかく 文字化けが直って よかった~
真琴さん ありがとうございました。
7月分のファイルを 索引に書き込む。
7月のまとめを作り 前の月からのリンクを書き加える。
五十音順の索引にも書き加える。
毎年 同じような花のファイルを作り 索引に書き加えることに どれほどの意味があるのか・・・
花のファイルも このブログで作ることが出来たら 「索引への追加」 という面倒な作業が必要なくなるのでは?
でも 五十音順の索引に 育てた花の名前がずらりと並んでいるのは 結構うれしいのよね。
8月分の索引ファイルを作り 五十音順の索引に書き加える。
その作業中に 「ヘブンリーブルー」を 「アメリカンブルー」と書き間違っているのに気付いて ぞっとした。
何度も見直したはずなのに・・・
年のせい? 暑さのせい? 多分 両方のせい。
や~ね。 早く涼しくなってほしい。
昨夜遅く 日付が変わってから 更新。
昨日は気温が低くて 庭仕事日和だったけど ずっと更新のための作業。
画像とファイルを作った他 表紙のタイトル部分の画像のベース画像を作り直して 二段に並べるようにした。
画像サイズが小さすぎるように感じていたので 少し大きくしてみたが かわいげが無くなったので 元のサイズのまま 二段にした。
今回の更新は八種だけど 十四種までアップできるよう 画像を貼るスペースは14個作っておいた。
Movable Type のコンテスト が有ることを先週知って 「応募しよう!」
ところが 先にエントリーされている方々のサイトを見て びっくり。 私のブログみたいに デフォルトの雰囲気の残るデザインなんて見つからない。 やめておこうか・・・
でも 「Movable Type で作成されたコンテンツを公開している Web サイトであれば どなたでも・・・」 と書かれている。 私にだって 参加資格は有るでしょう?
パソコン作業でのモットーを思い出した。
・ 迷った時には 跳んでみよう!
・ やってみないことには 「挫折」さえ出来ない!
パソコンの前で 「おばあちゃん」から「チャレンジャー」に 変身!
「エントリーする」 のボタンを 力一杯押した。
ここまでが 昨日のこと。
まだ 「メールでのご連絡」 が無い。
金曜日に申し込んだのが間違いだったかもしれない。 早くても 週明けかな。 ドキドキワクワク。
まさか 「そんな低レベルでは 受付できません。」 なんて言わないでしょうね。
・ アスター 彗星
・ 初雪草 氷河
・ フウチソウ
・ サボテン 短毛丸(?)
・ ハマナデシコ
・ ハボタン つぐみ
・ 挿し芽苗 いろいろ
・ アメリカフヨウ ルナ レッド
・ Movable Type コンテスト
メニューリストの書き方は こんな感じでいいのかな・・・と思ったが lint の気に入るように書き直しを何度も。
ul や li は 使えなかった。
昨夜 デンファレについてネットや本で あれこれ調べた。
2月に咲いて 今月咲いて・・・ 一体いつが本当の花期なのかしら?
「10月から11月に自然開花」 と書かれていた。
あちこち調べている内に これをメモとして残しておけば 次に調べたい時に便利かもしれない! と 思いついた。
これまで 「育て方」については 自信がなくて書けなかったが 自分のための覚え書きとして残しておくくらいなら それほど難しく考えることもないだろう・・・ ということで 気が向いた時に 調べて書き込むつもりで 「育て方メモ」というカテゴリーを追加した。
ブログからサイトのページにリンクするのに 位置関係を随分考えて 相対パスを書くようにしていた。
10日の更新メニューも そのように書いて ブログから花のページにリンク出来ているのを確かめた。
安心していたが アーカイブや個別エントリーから行こうとすると エラーページが出た。 それも スタイルシートの効いてない素のままの HTML ファイル。
やっぱり リンクは絶対パスが良かったみたい。
外部 CSS ファイルのアドレスも 絶対パスに書き換えた。
ついでに 古いままだったコンテンツメニューを書き直し サイト内検索のラジオボタンを消した。
エラーページの存在をすっかり忘れていたが 久し振りに見ることになり あれこれ直すことが出来たのは かえって良かったのかもしれない。
・ ツバキ 炉開き
・ デンファレ エマ ホワイト
・ サルスベリ (実生)
・ ワタ 花と実
・ ベニバナトキワマンサク
・ 西洋アサガオ
・ アスクレピアス
・ バラ 真珠貝
・ ホトトギス
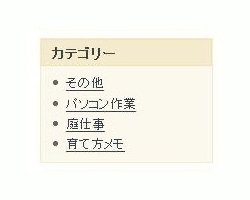
新しく 「その他」というカテゴリーを作ったら 一番上に並んでしまった。
「その他」 が一番上とは どう見ても ヘン。

「育て方メモ」を作った時には 一番下に並んだので 作った順に並ぶのかと思っていたが そうでもないらしい。
「カテゴリーの並び順を変える。」というようなことを たしかどこかで見たような気がする。 探してみると プラグインとか MTタグとか ややこしそうな作業で やる気になれなかったが・・・ 超!簡単な方法を見つけた。 半角スペースの多少で順番を変えることが出来るらしい。 これなら 私にもできる。
試してみると 大成功! 思い通りに並んでくれた。
lint にお伺いしても大丈夫。 よかった~
lint の判定基準が変わったのかしら。 これまで タブインデックスやアクセスキーを書きましょう! という減点されないエラーが表示されていたのに 今チェックしてみると 消えている。
家事や庭仕事の合間に あちこち調べてみた。
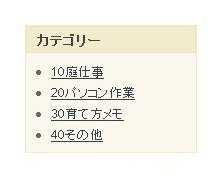
プラグインを使う方法と もう一つ カテゴリー名の前に数字を書き足して順番を変える方法があった。
プラグインは使ったことがないので テンプレートを書き換える方にして 試してみた。
カテゴリー名に数字を書き足して 説明の方に「カテゴリー名」を書き込んだ途中では 下の画像のように見えていた。

ここから テンプレートの書き換え。
MTCategoryLabel を $MTCategoryDescription$ に書き換えた。
メインや それぞれのアーカイブのテンプレートを書き換えて再構築。
ようやく できた。 やれやれ。
先日 孫息子が届けてくれた カランコエ。
可愛い四色の苗が入っていたのを ゆったりと植え直したもの。 落ち着いて 蕾が開き始めた。

庭のことは掃除と水遣りだけ。
8月30日分から滞っていた「月別の索引」を作り 「五十音順の索引」へ書き加える。
更新や ブログへの投稿と違って なんとなく後片付けのような作業なので あまり楽しくない。 でも 放っておくと どんどん溜まるので なんとか仕上げた。
ブログなら 勝手に月別にまとめたり カテゴリー別にまとめたり いろいろしてくれるのに コツコツと手作業は大変。
Movable Type を上手く使えば 分類など自動的に出来そうだけど 過去6年分のファイルを作り直すことなど出来ない。 このまま 飽きるまで続けるしかないのかな・・・
インストールした らしい。
パソコンにお勧めされたので よく分からなかったけど おまかせしてみた。
パソコンが適当に見繕って あれこれ作業してくれた。
「しばらくお待ちください。」 が 随分長かったけど・・・
「お使いのコンピュータは 正しく更新されました。」 と出たので きちんと出来たのでしょう。
再起動すると 見慣れない画面が出て・・・
ようこそ が出て・・・ ヨン様の画像が出て・・・
ようやく いつもの画面になった。
やれやれと思ったら セキュリティ警告が出て ドキリとしたが ウイルスチェックはノートンにお任せするということで やっと 普通に使えるようになった。
パソコンが勝手に作業しているだけで 私が働いた訳ではないけれど・・・
ものすごく 疲れた。
昨夜から ネットもメールも接続できなくなった。 今朝になっても 繋がらない。
たしか 前にも こんなことが有ったような・・・
モデムの電源の抜き差しで 直ったような気がするが・・・ 記憶があやふやで 自信がない。 プロバイダーのサポートに電話して 助けてもらった。
電源の抜き差し以外にも 何か作業が必要だったかしら・・・と 不安だったが 本当に 抜き差しだけで直った。 これを訊くのは 三度目・・・のような気がする。 今度こそ 忘れないようにしよう! (と 日記には書いておこう。)
昨日の日記を やっとアップ。 昨日の日付でアップしようとしたら・・・ダメ! と言われた。
メールをチェックすると 60通ほど溜まっていた。 ほとんどが 即ゴミ箱行き。
明日夜の更新のために 午前中は撮影 午後は画像を作っていた。
画像作りばかりで飽きたので 「サイトの表紙を XHTML 1.0 Strict に作り替えよう!」 と 思ってしまった。 ブログを作り替えられたのだから・・・出来そうな気がした。
lint に習いながら あれこれ書き換えて 「サイト内検索」も以前教えてもらったように書き換えて・・・出来た! Valid で Strict で 100点の XHTML 1.0 に出来た! と 思った。
Firefox と Netscape では きちんと見えていた。
が! IEでは 左に寄っている。 ショックです。
右上の画像とコピーライトだけが元の位置 というのも 微妙な感じ。
更新準備の合間に 表紙がIEで左に寄って見えるのを なんとかしようと考えた。
いつもお世話になっている質問掲示板で教えてもらおうか とも思ったが 少しは自分で考えないとね。
スタイルシートを眺めていると body に text-align: left と書いていることに気付いた。 これかもしれない! 早速 text-align: center と書き直すと 全体が真ん中に寄った。 つられてセンタリングされた 「和みの庭へようこそ ごゆっくり どうぞ」 には text-align: left を書き加えた。
なんとか IEでも元通りの形に見えるようになった。 やれやれ。
でも text-align: left と書いていたのに どうして HTML 4.01 Transitional では センタリングできていたのかしら? 解釈が違う ということなのか??

バージョンアップ できた!

six apart の Movable Type News で 「Movable Typeのプログラムにおいてクロスサイトスクリプティングによる脆弱性が確認されました。」 と出ていたのが 一ヶ月以上前。
よくわからないけれど 「脆弱性」 ということは 「危ない」 ということだろうと 不安になった。
3.2-ja-2 用のパッチファイルも提供されているので それだけでも試したい と思いながら・・・ダウンロードとアップロードは とにかく苦手。 調べてみると 6つのファイルをアップすればいいだけのようで やる気も出たが アップする場所を間違えそうで やっぱり自信がない。
あれこれ思い悩んでいたが 今夜 思い切って チャレンジ!
MT3.21-ja-patch.zip をダウンロードして 中に入っていた6つのファイルをアップした。
lib/MT.pm
lib/MT/App.pm
lib/MT/Sanitize.pm
lib/MT/App/CMS.pm
php/mt.php
php/lib/sanitize_lib.php
ところが ブログを確認しても バージョン表記が変わってない。 なぜ?
アップする場所を間違ったかと思ったが ようやく 「再構築」 を思い出した。
めでたく 3.21-ja に変わって やれやれ。
昨日 久し振りに lint でチェックしてみると 「 onclick を書いたら onkeypress も書きなさい。」 というご注意が出た。
バージョンアップした時に更新した6つのファイルの中に 書き換えていたファイルが含まれていたらしい。 ファイルの名前など 書き換えて確認して「出来た!」 と思った瞬間に忘れていた。
調べてみると 7月6日に書き換えている。
mt/lib/MT/App/CMS.pm を探し出し ダウンロードしてバックアップ。
GrepReplace で 「3600行目あたり」に有るらしい onclick の行を探して onclick から return false までをコピーして貼り付け onclick を onkeypress に書き換えて アップロード。
その日のブログに書いている通りに作業したのに onkeypress から return false までがソースに現れない。 なぜ?
「再構築」 も何度もしたのに 現れない。 どうして?
?マークで頭が一杯になり なかなか寝付けなかった。
朝から 再チャレンジ。 でも やっぱり出来ない。 7月に出来たことが どうして今度は出来ないのか?
あんまり口惜しいので 各エントリーを直接書き換えた。
lint は 「100点!」 と言ってくれたけど めでたさも中くらい。
サザンカの画像をポップアップにしたので onnkeypress を書き足さなければ・・・と思ったら あった!
昼過ぎまで現れなくて 失敗したものと思っていたのに どうして急に現れたのかしら。
訳が分からないけれど きちんと書き換えられたみたい。 よかった~
検索結果画面のカテゴリーのリストには 「10庭仕事」 などと 並び順を変えるための数字が消えないまま見えていて 直したいと思っていた。
以前 書き換えた時には 文字化けしてしまったので バックアップを残しながら慎重に作業。 うまくいったので ついでにあれこれ書き直す。
書き換えたのは search_templates の中の default.tmpl というファイル。
「検索結果」という言葉が二箇所あるのを一つ消す。
「検索結果」の次に書かれているブログの名前を 「検索された言葉」に変える。
「検索結果」の上にあった検索窓などを消す。 (入力しないまま検索したり 見つからない言葉を検索した時に出る結果画面が なぜかスタイルシートが効いてないので 無くてもいいかな・・・と思ったから)
文字化けしないで出来た。
よかった~ と思ったら Google のサイト内検索の結果画面に私のタイトルロゴが表示されてないことに気がついた。
あら? 消してしまったのかしら? いつから?
慌てて画像を探し出して アップ。 元の画像まで削除してなくて 本当に よかった~
フィードについて質問掲示板でいろいろ教えてもらった。
あれこれ考えて 少し変えた。

RSS 2.0 と Atom の前の点は オレンジ色のマークに変えたいと思っている。
明日 ゆっくり考えよう。
もう一つ XML と XSL についても教えてもらったが そちらは考えても分からないので じっくりと勉強しないとね。 今は 素のままのソースのようなものしか表示されないが いつか 違和感のないものに作り替えたい! 目標と お手本が見つかったので ちょっと頑張ってみよう!
庭掃除をしながら オレンジ色のマークのことを考えていた。
RSS 2.0 と Atom の前だけにマークを付ける方法が 思いつかなかった。 あんまり格好良くない書き方だけど それらしく作れた。 お手本の真似をしても上手く出来なかったが (XML) だけは真似して付け加えた。

どんな言葉で検索すればいいのかと あれこれ迷ったが ついに見つけた!
overflow: hidden と word-break: break-all
word-break: break-all は IE のために overflow: hidden は Firefox のために。
両方書き加えたら どちらで見ても大丈夫。 単語の途中でも改行されている。 Firefox では 枠外の文字が消えた。 ソースのままの部分は 全部消えてもいいのだけれど どうしたら消えてくれるのかが わからない。
きちんと枠内に収まっているように見えるし ブログの見た目と似た感じに出来たし・・・これくらいでいいかな。 カテゴリー名の前の数字だけが 気になるが Category を CategoryDescription に変えても 消えなかった。 わからないまま。
フィードのことが気になるので 更新準備を早めに済ませて あちこち調べてみた。
「FeedBurner」 というものを使われてる方が多いようなので 私も! と思い 作業手順を書かれているサイトさんも見つけた。 ところが 最初の作業で いきなり壁にぶつかった。
RSS 2.0 Feedを昔の名前(index.xml)以外の名前で生成するようにします。
はあ? そんなこと さらっと言われても・・・ フィードを生成?
ファイルを作る ということかしら。 コピー? テンプレートを?
テンプレートを開いてみると なんと!「テンプレートを新規作成」 というのが有った。 名前を変えて 新規に作成した。
次に FeedBurner に 新しいファイルのアドレスで登録した。 ユーザー名では nanami が既に使われていて ちょっと残念。
やっと登録できたと思ったのに クリックすると 「xsl が使われているから ダメ!」 と言われて・・・ その行を削除して再構築。 やっと 見えた!
画像の位置がヘンだけど 見えている。 タイトルが やっぱり長すぎる・・・
次に ヘッダの RSS や Atom のリンクを 新しいアドレスに書き換える。
次に ブログの「 FEED 」の部分を書き換えた。 ( FeedBurner のバナーにした方がいいかしら・・・)
いろんなサイトさんを参考にさせていただいて ようやく出来ました。
よかったら 見てくださいね。
http://feeds.feedburner.jp/nagominoniwa
大喜びで今日の日記を書き込んだら・・・ なぜか 見えなくなった。 なぜ???

Firefox でも見えるようになった。 「ライブブックマークを追加」のマークも 消えていたのが現れて きちんと機能している様子。 Netscape ではドキュメントツリーのままだけど これで充分 よね。
お経を聞きながら 庭仕事をしながら ず~っと考えていた。
htaccess のことが書かれているのだから 作ってみればいい。 作ったことはあるし 中に書く内容は見つけたし あとは アップする場所が・・・
よくわからなかったけど とにかく一番上に入れてみたら・・・できたみたい。
今夜は ゆっくり眠れそう。
雨が降ったり寒かったりで 花は咲かず おじいさんの「戦争体験談」の資料作りも忙しいので 明日の更新は 休むことにした。
トラック島の位置がわかるようにと ネットで地図を探し 英語で書かれている地名と並べて 日本語で書き加える。 広い地図から 島の詳細がわかる地図まで 四枚使うことにした。
最近話題の 硫黄島 や グアム、サイパンなども 書き入れた。
玉砕の島々より更に南の遠い島から よく無事に帰って来れたもの。

朝方の小雨が どんどん強くなり 一日中 雨降り。
年賀状を作り始めた。
並べる画像を選び サイズを決めて 画像を作り 並べてみた。
「花に囲まれて暮らしています。」 という様子が 分かってもらえるかしら。
先日 トラック島の地図をアップしたが 質問掲示板で 「使わない方がいい。」 と教えてもらった。
画像の著作権については 知らない訳ではなかったが 公開されている地図だから いいのかな・・・
と 安易に使ってしまって 反省。
使用条件のページも英語で書かれているが 言語を選ぶこともできる ということも教えてもらった。
チラッと見たことがあるページだったが 小さな文字の英語だったので 一目見ただけで閉じてしまっていた。 日本語で読んでみたが 「見るだけ」 しか認められていないようだった。
・ ツバキ 覆輪秋の山
・ 万両 紅白の実
・ クロガネモチ 赤い実
・ ビワ 花
・ ストック キスミー ローズ
・ プリムラ マラコイデス
・ カランコエ 寄せ植え
・ ハボタン F1 つぐみ
・ シャコバサボテン サニーブライト
私のサイトには 「サイトマップ」 というものが無い。
作ってみたいと思い 先月から調べているが 情報が多すぎて頭の中が整理できない。
人が見るための 「詳細な目次」 という感じのものと Google サイトマップ のように検索エンジンのためのものと 二種類あるようだけど 「詳細な目次」の方は 「五十音順の索引」 など作ってあるので それほど必要性を感じない。 でも 無いより有る方が いいのかしら。
検索エンジン用は Google 専用のものより ROR が良いように書かれているサイトさんも有り どうすればいいのか・・・迷い続けて 前に進めない。
Google も他も 結構拾ってくれているので特に不満はないのだけれど 「有る方がいい」のなら 私も作りたい。
今年最初の目標は 「サイトマップを作ろう!」
冬枯れで 庭仕事や更新作業が暇な間に 頑張ろう!
「小粋空間」さん の テンプレート をコピーさせていただいて なんとか完成!
「小粋空間」さん ありがとうございました。
コピーするだけだから簡単すぎてつまらない・・・などと考えていたが 甘かった。
記事に書かれている通りに作業したのに なぜかエラーが出た。
え~? どうして?? 間違ってないハズなのに???
MTIgnore が原因のようで調べてみると それは MT3.3 からのものらしく MT3.2 でも使えるようにするには プラグインが必要らしい。
それも 「小粋空間」さんの記事に有ったので いただいて使ってみた・・・が やっぱりエラーが出る。 なぜ?
もう少し MTIgnore について調べてみた。 コメントアウトのように無視されるもののようで サイトマップのテンプレートでは メモのように使われている。
それなら 別に無くてもいいのでは?
ということで MTIgnore の行を全て削除した。
ようやく sitemaps.xml を開くことが出来た。 ドキュメントツリーのままだけど 人が見るためのものではないのだから これでいいのよね。
悩みながらあれこれ調べるうちに サイトマップの形が少し分かってきた。
urlset と url で成り立っているらしい。
サイトの方のサイトマップも このパターンで作れそうだけど ファイル数が多いので手書きでは無理。 やっぱり 何かソフトを探さないとね。
昨夜 「出来た!」 と思ったのは 大きな勘違いだったことに気がついて 削除してしまった。
エントリーを投稿したのに どうして表示が変わらないのだろう・・・と不思議に思っていたが MTIgnore を消す手順を間違っていた らしい。
今日 リュウノヒゲを植えながら 直し方を考えた。
もう一度 最初からやり直すことにしたが 今回もファイルの名前で迷った。
sitemap.xml なのか? sitemaps.xml なのか?
よく分からないけれど sitemaps.xml にして 作ってみると 今度は きちんと動いている様子。
大丈夫だろう! ということで Google に登録した。
一ヶ月以上 サイトマップのことで思い悩んでいる。
Google にサイトマップを登録したいと思い ブログの方はテンプレートをいただいて作り 登録することも出来た。 でも 手作りのサイトの方は どのように作ればいいのか・・・迷い続けている。
Google の 「ウェブマスター向けヘルプ センター」 の説明を何度読んでも ぼんやりとしか理解できない。 ヘルプのヘルプがほしい。
誰かに背中を押してもらいたくて 質問掲示板に書き込んでみたが 半月待っても お返事をいただけない。
やっぱり 自分で一歩踏み出すしかない。
サイトマップの形は わかった。 UTF-8 で XML ファイルを作ればいい。
お手本は有るので 手書きなら確実に作れそうだけど 2000以上のファイルを書き並べるのは いくらヒマでも 気が進まない。
ボタンをポン!と押して パッと出来るのが いい。
探してみて ちょっと試してみた。
まず 「サイトマップラス」
日本語でわかりやすかったが 出来たのは たった10ページ分。 条件付でも 100ページ。 がっかり。
次に 「 XML-Sitemaps の Generator 」
英語で分かりにくいけど 「Max entries in sitemap = 500 」 だけは分かった。 やっぱりダメ。
残るは 「 Free Sitemap Generator 」
「up to 5,000 pages 」と書かれている。 これなら大丈夫。
でも アカウントを取得したり 使い方も難しそう・・・ どうしよう
もう一つ Vector の「サイトマップメーカー」 というソフト。
ダウンロードして 使ってみようか・・・ どうしよう
あとは 暇に飽かせて手書きで作るか・・・ どうしよう
昨日 夕食後に とても嬉しい知らせを聞いて やる気が出た。
Free Sitemap Generator にチャレンジしてみた。
英語のサイトなので気が進まなかったが 5000ページまで作ってくれるようなので 思い切ってチャレンジ。
「SEO対策 エイジー ASY!」さんに 画像付きの解説があったので 三枚の画像をまとめて印刷。
そのプリントと画面を見ながら まず アカウントの取得。
あれこれ書き込んで 「Create account 」のボタンを押す。
それだけでいいのかと思ったら 英語のメールが届いて クリックしたり 指定された名前で空ファイルを作ってアップしたり・・・ 次の画面にたどりつくまでに どっと疲れた。
やっと開いた三枚目の画像の画面で 「Make sitemap」 のボタンを押したのは 夜の十時半。
ところが 表示されているページの数字が ぜんぜん動かない。 痺れを切らせて もう一度 「Make sitemap」 のボタンを押すと 「RUNNING してますよ!」 と言われ 戻ってみると ほんの少しだけ増えている。
RUNNING の下の 3パーセントとか 8パーセントという数字は何かしら。
フルパワーが100パーセントで 混み合っているから下がっている ということなのかしら。
解説には 「10分以上待たされることも・・・」 と書かれていたが 3時間待っても 1000ちょっと。
眠くなって そのまま寝てしまった。
今朝起きて 昨夜のように「Make sitemap」 のボタンを押すと 「ログインしてないでしょう!」と言われた。 え~ 中途半端のままでダメになったの? まさか もう一度?
寝起きの頭が真っ白になったが メールチェックすると 「出来てますよ!」 というメールが届いていた。
よかった~
早速 ログインしてダウンロード。
2184ページで 405kb。 上の画像の通り 味気ないものですが sitemap.xml です。 (表示には 時間がかかります。)
6つのエラーが指摘されていた。 (作る前に 不要と思われるファイルをダウンロードして削除しておいたが 消しすぎたらしい。)
6つのエラーを 直したりアップしたりした後 出来立てのサイトマップをアップして Google に「サイトマップを追加」した。
朝の9時半に登録して 一時間後に見てみると 「保留」から「OK」に変わっていた。 やれやれ
どこかで紹介されているのを見て 「真似したい!」 と思った。
![]() Highslide JS
Highslide JS
サムネイルの開き方(?)が 格好いい。
画像に 縁取りや影が付けられる上 キャプションも付けられる。 使ってみたい!
ただ 英語のページなので使い方が よく分からない。
あきらめていたが 「小粋空間」さんが 昨日 Movable Type での使い方を詳しく説明されていた。
![]() 「Highslide JS でサムネイル画像を拡大表示する」
「Highslide JS でサムネイル画像を拡大表示する」
説明を何度か読んでみたが まだ 理解できない・・・ あと何回読んだら 「やってみよう!」と思えるのか・・・
その前に 画像を横に並べる方法を探してみた。
縦に並べることは出来ていたが 「適当に間を空けて」横に並べる方法が分からなかった。
隙間なしに横に並べることしか出来なかった。
探してみると 「スペースを入れておく。」というのを見つけた。 試してみると 間が空いた。 よかった~
もう少し小さいサムネイルにして 2~3枚並べて Highslide JS で 格好良く拡大したい!
「エラーを恐れることは無い。 そこには対処法が書かれている。」
というようなことを よく質問掲示板で見かける。
私も読んでみた。
「http://www.nagominoniwa.net/mt/mt.cgi の190行目で 'hs' を宣言しなさい。」
ということ かな?
それとも
「http://www.nagominoniwa.net/mt/mt.cgi の190行目のために 'hs' を宣言しなさい。」
ということ かな?
でも mt/mt.cgi って何? そんなファイルを書き直しなさい とは書かれてなかった でしょ?
'hs' を宣言 って何?
わからない・・・
もう一度 最初からやり直してみるしかない かな・・・
同じことの繰り返し・・・のような気もするが・・・ 明日 やってみよう!
「script タグ内の hs.graphicsDir および CSS の cusor プロパティの URL」 の書き方を間違っていたことに やっと気がついた。
作業の手順を間違ったかと 何度も見直したが 見つからなかった。
書き加える場所を間違ったかと 何度も見直したが 見つからなかった。
庭仕事をしながら・・・気がつくと 「う~ん・・・」 と考え込んでいる。
夜になり もう一度「小粋空間」さんの説明を読み直し 書き込まれていたコメントを見ると 「URLの指定を間違っていた」 という文章があった。 これかもしれない!
早速 ファイルとフォルダーの関係を見直してみると 一つ highslide/ が足りなかった。
気付いてみると 「なあ~んだ」 ということだけど 不注意だった。
キャプション付きで 横に二枚並べることが出来た。
こんな風にしたい と思っていたので とてもうれしい。
「キャプション付きの一枚」 は 出来たが それを二枚横に並べることが出来なかった。
縦に並んでしまった。
普通のファイルなら そのままコピーで真似できるけど 間にテンプレートが入ると ちょっと厄介。
キャプションの部分を画像と離して 下に書いてみると 出来た!
理由は分からないけれど・・・ 出来たのだから 大成功!
ただ 編集からの「確認」では 確認できない。
アップしてみないと確認できないのは ちょっと不便。 画像の拡大でもエラーが出るし・・・
でも 「確認」でも確かめられるようにするには 多分 ちょっと面倒なファイルの書き直しが必要そうな気がする。
「確認」の段階では 想像しておくことにしよう。
できた! と 大喜びしたのに・・・
怖~い lint 先生には 「致命的なエラー」という「9」を幾つも指摘されて 64点。
甘口の W3C にも 同じエラーを指摘されて not Valid だった。
「p の中に div は書けません。」 という至極ごもっともな ご注意をいただいた。
私だって そんな所に p を書きたい訳ではないけれど Movable Type が勝手に・・・
と 言い訳しながら あれこれ考えてみたが 解決法は思いつかない。
う~ん どうしよう・・・
1.あきらめる
キャプションなしの画像だけなら 大丈夫なので キャプションをあきらめる。
(キャプション付きの方が 格好いいのよね・・・)
2.開き直る
64点でも not Valid でも 私の望み通りに見えているのだから いいでしょ!
IE でも Firefox でも Netscape でも きちんと見えているでしょ!
(むなしい・・・)
3.助けを求める
「小粋空間」さんに 質問を書き込んでみようか・・・
(それは 最後の手段)
やっぱり もう少し 考えてみよう。
今朝 目覚めた時 ふと思いついた。
昨夜は 余計な「p」を消したいと思ったが そんなことは出来ない・・・というところで 考えが止まっていた。
思いついたのは 逆に「/p」と「p」を書き加える方法。
div の前に /p を書き /div の後ろに p を書けば div が p で囲まれることがなくなる。 ハズ。
朝食後 「趣味の園芸」を見た後で 早速 試してみた。
lint では 99点。 W3C では Valid! よかった!
後ろの p と /p の間が空になるのが心配だったが 大丈夫だった。
マイナス1点は Highslide のための空要素なので これは書き換えることは出来ないだろう。
ちょっと残念だけど 「よくできました」と言ってくれているので 大丈夫なのでしょう。
気分よく 30日の更新のために撮影。
ご近所さんからの預かり物のデンドロも開き始めて 今日は とっても嬉しい日。
・ ツバキ 初嵐
・ ツバキ 古都の香 (有香椿)
・ ミニカトレア フェアリーランド
・ デンドロビウム(?)
・ デンドロビウム スノーシャワー
・ ヨネザワアラ ブルースター
・ リュウノヒゲ
・ カランコエ
これまでは サムネイルの位置に表示されていた拡大画像を 画面中央に表示したいと考えた。
ドラッグで別の場所に動かした後 クリックすると 「縮小しながら元の場所に戻る」 という動きがおもしろかったので 「拡大しながら別の場所に表示」できれば 一層おもしろいだろう。
javascript のことは全然分からないので 質問掲示板に書き込もうかと思ったが Highslide JS を見直してみると サンプルに有った。
拡大画像が センタリングされている。
真似して {align: 'center'} を書き加えたら きちんとセンタリングできた。
サムネイル画像が 大きくなりながら画面中央に表示される動きは やっぱり おもしろい。
使い始めてみると いろいろ気になるところが出てきたので ちょっと書き換えてみた。
1. 拡大画像に出る Click to close image, click and drag to move. Use arrow keys for next and previous. という文の Use arrow keys for next and previous. を消した。
私は 矢印の画像を使わなかったので 不要だろうと思ったから。
2. showCredits が true だったのを false に書き換えた。
拡大画像の左上に Powered by Highslide JS と出るのが目障りだったので消した。
you can set this to false if you want と書かれているのだから 消しても構わないのでしょ?
3. expandSteps に 10 と書かれていたのを 20 に書き換えた。
IEで見た時 拡大する動きが滑らかさに欠けるように感じたので 数を増やせばいいのかと思ったが 動きが変わったようには感じられない。
どこをどう書き換えたら 動きが変わるのか・・・
考えても分かることではないので 質問掲示板に書き込んでみようか・・・

昨日から ページのトップに戻るための「UP」のマークを作ろうと あれこれ考えたり 試したり 直したり・・・
以前 あるサイトさんが「UP」のマークを画面の右下に固定されているのを見て 使いやすそうに感じたので 真似しようと思った。
でも 出来ない。
固定できた! と思ったのに スクロールにつられて上がってしまう。
仕方がないので フッターの右上あたりに置いてみた。
これでは 一番下まで行かないと使えないので 各エントリーの右下に置こうと思ったが どうも うまくいかない。
IE では 思い通りの位置に見えるのだけど Firefox では一番下に一つだけしか見えない。
どうして???
頭がクラクラしてきたので 今日は ここまで。
ブログで Highslide JS を使うことが出来るようになったので サイトの方でも使ってみたくなった。
探してみると ツバキのまとめのページなら 使えそう。
「古都の香」 だけ 使ってみた。
たくさん画像を並べるので サイズを小さくしていたので 拡大できることは うれしい。
全部の画像に使うのは かなりの作業量だけど 出来上がったら スライドショーにもしてみたい。
品種も増えたので コンテンツの一つに格上げしようかしら。
夢はどんどんふくらむが 今年は春が早そうなので それまでに仕上げるには がんばらないと!
まず 「UP」のマークを右下に固定した。
手作りの HTML なら わかりやすくて 出来るのよね。 ブログは便利だけど 使いにくいところもある。
右下固定だけでは気付きにくいかと 色違いのマークを作って 白地の部分にも置いてみた。
ツバキのまとめのページを 作り替え中。
三分の一くらいの画像に 拡大画像を付け加えた。
ブログで使った大きな画像を そのまま使ったので それほど手間はかからなかった。
残りのツバキたちにも これから咲いたとき ブログのために作る画像を使えばいいかな。
それとも 去年までの写真から 作ろうか。 ちょっと手間がかかるけど。
早めに仕上げられたら スライドショーを試すことが出来る。
私には縁のないものと思っていたが 我が家のツバキを次々見られるなら おもしろいかもしれない。
でも 寒い日が来ないと パソコンに向かえない。 お天気次第かな。
スライドショーにするには 矢印のマークなどの画像を表示するようにしなければならない のだろうと思っていた。
でも キーボードの矢印キーで次々開くことに気がついた。
矢印キーなんて 使ったことがなかったので 驚いた。
IEで見る限り うまく動いている。
な~んだ 悩むこともなく 出来てるじゃない と思ったが Firefox で見ると 動きがおかしい。
最初の画像がいつまでも残っていて 次の次の画像を開く時 下にある最初の画像が見えてしまう。
何か間違っているのだろうけど ぜんぜん分からない。
矢印などの画像を付ければいいのかと試してみたが 書き加えるものをどこに入れればいいのか よくわからない。
あちこちに入れてみたが 画像が出ない。
頭の中がモヤモヤしてきたので 考えるのを止めた。
更新を済ませた後 再チャレンジしてみよう。
更新の準備をしていても ずっと気になっていた。
雨も降っていたので 昼間からパソコンに向かう。
更新用の画像とファイルを早めに作って Highslide JS のことを もう一度考えてみた。
画像が出なかったのは アドレスを間違っていただけだった。
どうして 同じ間違いを何度も繰り返すのかしら・・・
矢印の画像を使えば Firefoxでも きちんと動いてくれる。
でも 矢印キーを使うと やっぱり動きがおかしい。 どうしてなのか???
矢印の画像が 花の写真に重なるのは ちょっと目障りだけど マウスを外せば消えてくれるので まあ いいかな。
矢印キーのことは気になるが 直し方なんて私には分からない。
これで 一応 「完成」 ということにしておこう。
ツバキのまとめのページを 100点にすることが出来た。
サンプルや解説の通りに html に書き加えたら 「div と /div の間が空です。」 というエラーが出て 1点減点された。
書かれている通りにしているのに どうしたらいいの?
ず~っと モヤモヤしていたが 質問掲示板で教えてもらった。
スクリプトで div を作る と大丈夫 らしい。
意味がよく分からなくて 何度も書き込んで 事細かに教えてもらった。
おかげで 100点で Valid になった。 よかった~
ブログのテンプレートも書き換えようとしたが xhtml では その方法は無理だった。
残念。 ブログは 99点のまま。
Valid だから いいわよね。
更新の準備も時間がかかるが 後始末にも手間がかかる。
使った画像を整理して 月別の索引と五十音順の索引に書き加えたり リンクにも書き加えたり あれこれ作業が多い。
ブログの便利さに慣れてからは 一層 面倒に感じるようになった。
Movable Type コンテストの結果が発表された。
受賞サイトの中に 私のブログは入ってなかった。
期待していた訳ではないけれど やっぱり残念。
まあ エントリーを受け付けてもらえただけで 満足なんだけど。
「エントリー中!」のバナーは もう外してもいいのかな。
手書きで作っているサイトには goo のフィードメーカーでフィードを作り 順調だった。
でも 更新の度に追加されて ライブブックマークが長~くなった。
古いものから順に消えていくのかと思っていたが そうではない らしい。
では どうすればいいの?
管理メニューを見てみたが 「表示する数」についての説明は 見つからなかった。
「フィードの再編集」で作り直す ということなのか?
更新する度に フィードを作り直すの?
なんだかよく分からないけれど・・・
質問掲示板に書き込んだりしたら 「goo のことは goo に訊いてください」 と言われるだろうし・・・
こういう ちょっとしたことが 理解できないのが つらい。
ライブブックマークが長くなりすぎたので 作り直そうと思って あれこれ作業。
「再編集」とか いろいろ試すうち フィードの中身が消えてしまった。
ライブブックマークには (空) と表示されている。
こまった。 どうしよう・・・
私には ちょっとレベルが高すぎるような本だけど 共著お三人の内お二人を存じ上げているので 近所の書店で取り寄せてもらった。
hxxk.jp の 真琴さんには Movable Type の検索結果画面について
Lucky bag::blog の 英児さんには フィードの XSL と CSS について
別々の質問を それぞれ検索から見つけて メールや書き込みで教えていただいた。
そのお二人が 共著を出版なさるようなお知り合いだった ということには 本当に驚いた。
ネットの世界も 広いようで狭い ということなのかしら。
かなりの厚さで 手ごわそうな本だけど 宝の持ち腐れにしないよう 頑張って読んでみよう!
昨夜遅くに更新して フィードも goo フィードメーカーの「管理ツール」から 「全記事削除」をしておいた。
今朝見ると 昨夜更新したメニュー「だけ」が表示されていた。 よかった~
やっと使い方が わかった。
こういう (分かる人には必要ないような)使い方の説明は詳しく書かれてないことが多いので 私のような「分からない人」は かなり困る。
でも こんな些細なことでも 「わかった!」 「できた!」 と喜べるのだから 「分からない人」も 悪いことばかりではない。
「実践 Web Standards Design」 の厚さにもめげず 頑張って読んでいる。
HTML と CSS の基本から きちんと学ぼう! と 勉強中。
ただ 何の勉強でも 基礎ほど退屈なものは無い。
でも これまでは つまみ食いのような勉強だったから 偏った知識しかないことは分かっているので とにかく最初から順に読んでいる。
ツバキのまとめページを作り替えたいと思っているので その目標のために 頑張っている。
これまで何となく書いていたことも 意味が分かってきて 少しずつ頭の中が整理できてきた感じがする。
スタイルシートの書く順番も迷っていたが 特に決まりはないけれど ある程度統一した書き順にした方が良い というのは よく分かった。
ただ 理解できないのは 一行に一つずつ という書き方。
括弧にまで一行を費やすなんて 私には 読みにくい上に無駄に思える。
Movable Type のスタイルシートを見たときも あまりの長さに 読むのを諦めかけた。
画面で見ただけでは理解できないので 印刷したら20枚以上になって あきれた。
もっと詰めて書いてくれれば あれこれ探すのに苦労することも少なかっただろうに・・・
長すぎるスタイルシートは 探し物には とっても不便。
でも スタイルシートを印刷するなんて 私だけ?
3月30日に更新した ![]() 「椿 いろいろ」 のファイルが おかしな動きをするので 悩んでいる。
「椿 いろいろ」 のファイルが おかしな動きをするので 悩んでいる。
IEで見たときだけ 画像をクリックすると 画像などの集まりが左に動き 「更新」すると右に動く。
最初は何が動いたのか分からなかったが 何かヘン! 錯覚? なんで動くの? 信じられない・・・
Firefox と Netscape では動かないのに どうして?
原因が分からないので直しようがなくて 質問掲示板に書き込んだら 参考になるサイトさんを教えていただいた。
Internet Explorer (Windows) CSSバグリスト に書かれていたサンプルの動き方と 似ているように感じたので 書かれている「症状」を読んでみたが 「最後の子要素」とか「非匿名ブロックレベル要素」とか よくわからない言葉が並んでいる。
わかる範囲で修正してみたが やっぱり動く。 困った。
ずっと悩んでいた おかしな動きをするファイルについて 昨夜 DMを書いた。
宛先は 質問掲示板でヒントとして教えていただいた 「DT DDを横並び」という記事を書かれているサイトのオーナーさん。
先月買った 「実践 Web Standards Design」 別名:ホップ本 の共著のお一人。
すぐにお返事を戴いて 直し方を教えていただいた。
float の使い方が拙かったようだけど 説明を読んでも あまりよく分からない。
とにかく IEでも動かなくなったので よかった~
折角なので 動くファイルも 名前を変えて残しておいた。
3ping.org の wu さん お世話になりまして どうも ありがとうございました。
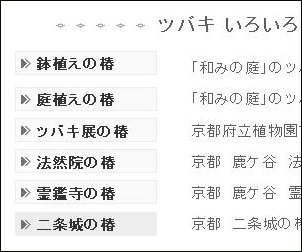
「DT DDを横並び」 を拝見して ツバキのまとめページに使わせていただいた。
我が家のツバキだけでなく ツバキ展やお寺のツバキも一緒にまとめたかったので 見出しと説明を横に並べてみた。
表紙のスタイルを使おうと思っていたが 説明が長めになるので 表紙のままでは収まらなかったから。
いい感じに並んだので あとは ツバキの画像を並べるだけ・・・なのだけど これが かなりの作業量。
今日は小雨が降り続く一日だったので 頑張ってみたが まだまだ出来上がらない。
先は長そう・・・
いくつか気になる部分が残っているが 大体の形が決まったので 「鉢植えの椿」のリンクを書き加えた。
「庭植えの椿」のページも ほぼ出来た。
気になるところ
1 ページの一番上に戻るための「UP」のマークの位置
常に 画面の右下に置きたかったが スクロールで動いてしまうので 位置を変えた。
2 「DT DDを横並び」にしたメニューの部分
そのファイル自身へのリンクは書かないで 背景色を変えたいと思ったが なぜかスタイルが効かない。
dt と a の両方に書いているので リンクが無いと a が無いから?
3 フッターに書き加えたナビゲーション
もう少し 見た目を変えたい。
細かな部分が なかなかスッキリと決まらないし 画像やリンクを書き加えるのに手間がかかるし・・・ 時間をかけた割には進み方が遅い。 疲れた。
ツバキのまとめページには 右側に花名一覧を五十音順に並べている。
花の画像は花色順に並べていて 花名一覧からジャンプするように作った。
間違いなくジャンプするのだけれど 下の方の画像では下がりきらなくて どの花なのか分かりにくかった。
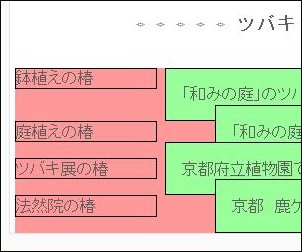
背景色を変えれば目立つだろうと思ったが 方法が分からなくて 質問掲示板に書き込んで教えていただいた。 JavaScriptでしか出来ないことのようで サンプルを書いてくださった。
ただ 真っ赤なボーダーになっていたので 背景色を変えようと検索して それらしいものを見つけて書き換えてみたが 何も変わらなくなってしまって・・・再質問。
BackColor と backgroundColor の ちょっとした違いで大間違い。
サンプルを見て ちょっと分かりそうな部分だったので 自力で解決したかったのに・・・残念。
でも おかげで思い通りに背景色が変わるようになった。
もっと濃い地色にして文字を白抜きにしてみたが きつく見えたので 淡い色にした。
質問掲示板で 何度も教えていただいて ようやく完成!
Highslide JS を使い始めてから JavaScript への抵抗感がうすれたが 「わからない」ということは同じ。
いくつかの JavaScript を html に直接書き加えたので その分量が増えた。
訳の分からないものは まとめて外部ファイルにしておこうと思った。
五つ有る ツバキのまとめページ で 共用できれば それぞれに書いておくよりも早くなりそうに思って とにかく頑張った。
頑張った と言っても JavaScript は全ていただき物で 私がしたのは それをコピーしてファイルを作っただけ。
でも 疲れた~
予報通り 梅雨入り。 一日 降り続いた。
雨が降ったら Google の Picasa をダウンロードしてみようと考えていたが ノートンの期限が迫っているという案内が現れたので そちらをしてみることにした。
先週にも出ていたが あの種の作業は最も苦手なので 取り掛かるには心の準備が必要で 先延ばしにしていた。
今日こそ やってしまおうと心を決めて とにかく始めてみた。
シマンテックストアでお買い物をして メールが来て ダウンロードまでは何とか出来た。
自動的にインストールもしてくれるのかと思ったら 「古いバージョンが残ってます!」 と言われた。 え~ 勝手に消してくれないの?
「削除」をしても上手くいかず あれこれ考えて 「アンインストール」にたどりついた。 なんとか済ませて インストールが出来て 完了!かと思ったら Live Update が始まり 再起動して ようやく終わった。
何度もつまずいたり悩んだりして 疲れた。
Picasa は また明日。
Picasa にアップした画像をブログでも使えないかと 試してみた。
まず ブログの今月分の画像でアルバムを作った。 今日のサボテンの画像も入れた。
![]() ブログ 200706
ブログ 200706
サボテンの画像のプロパティーで URL を調べて ブログに書き込んでみた。
開こうとすると Forbidden
やっぱり レンタルサーバーとは違うのね。
ウェブアルバムだけなら あまり作りたいとは思わない。
私には アルバムに飾れるほどの写真は撮れないし ブログ用の画像は500x400に作っているので 少し小さい。
アルバム用に大きめの画像を作るのも面倒だし 元の画像はトリミングするつもりで撮っているので 縮小するだけでは使えない。
でも 霊鑑寺のツバキだけは なんとかアルバムにまとめることにしよう。
昨日から Picasa で作業。
Picasa でもトリミングできるようだけど ぼんやりした画像をピリッとさせるためには アンシャープマスクも使いたいので画像処理ソフトも使う。
Paint Shop Pro でトリミングと寸法を決めて Picasa で画像の補正をする。
かなり時間がかかって 今日 やっと出来上がった。
Picasa は 1GB無料で使えるが 画像作りに手間がかかる。
また 雨が降って退屈したら 霊鑑寺のアルバム作りを頑張ってみよう。
朝から雨。 夜まで降り続いた。
部屋干しの洗濯物は鬱陶しいが 昼間からゆっくりとパソコンに向かえた。
霊鑑寺のアルバムを作ろうと始めたが 70枚の画像は多すぎるような気がして 半分に分けて作ることにした。
いくら 1GB 無料でも あまり多いと良くない かな。
どれくらいの量が適当なのかしら。
とにかく 800x600の画像 前半35枚のアルバムが完成。
![]() 霊鑑寺 のウェブアルバム
霊鑑寺 のウェブアルバム
Picasa の使い方にも少し慣れたが 画像フォルダーの並び方には戸惑うことが多い。
私が分類している通りではなくて Picasa 好みの時系列の並び方になってしまう。
「200706」というフォルダーを 「撮影した元画像」 と「ブログ用に作った画像」という別々のフォルダーに作っていたのが 「200706」という名前だけが残っているので 紛らわしい。
名前を書き換えた方が いいのかしら。
 |
| ブログ 2007年6月 |
アルバムへのリンク付きのサムネイルを表示できただけ。
Picasa のアルバムにアップした画像を ブログの拡大画像に使うことが できた!
画像のプロパティーで調べた時には Forbidden になったので諦めかけていたが 「この写真へのリンク」からコピーすると 現れた。
ただ 画像のサイズが大きいので 写真の下手さが目立つ。
サイズは 144、288、400、800の四種類しか選べないので 400では小さいし 800では大きすぎる。 これまでの画像は 幅 : 500。
ちょっと悩んだが 折角 1GB無料なので 800の大きな画像にしてみた。
800x600と 縦横の比率も変えた。 アルバムの画像をそのサイズにしたので 揃えた。
狭い画面では表示しきれないかと心配したが highslide.js がきちんと縮小表示してくれている らしい。
よかった~
京都 鹿ケ谷 法然院 2007年4月3日
言語設定を英語にしてみると 直接スライドショーを貼り付けることが出来た。
貼り付けて すぐに 日本語に戻した。
スライドショーを貼り付ける時だけ 英語に変えればいいみたい。
できた~ と喜んだが いきなりスライドショーが始まる というのは 迷惑かもしれない。
直接貼り付けるタイプのスライドショーは いきなり始まるので ちょっと困る。
表紙かボタンをつけて クリックすると始まる という感じにしたいと考えた。
アルバムには 「スライドショー」というリンクがあるので そのアドレスを調べて 書き込んでみた。
上手い具合に出来たが・・・ 戻れない。
「X」印で閉じると アルバムに戻ってしまう。
ブラウザーの「戻る」では 写真の枚数だけクリックしないと 元に戻れない。
何か いい方法は無いのかしら・・・
ご注意
下の画像をクリックすると スライドショーが始まりますが ここに戻るには ブラウザーの「戻る」を何度もクリックしなければなりません。
 |
| 京都 鹿ケ谷 法然院 |
 |
戻るのが大変なスライドショーは良くないので 直接貼り付けるタイプのスライドショーをファイルに貼り付けて そのファイルへのリンクを付けてみた。
アルバムからのスライドショーとは 少し違っているのだけど 戻れないよりは いい。
幾つか作ったスライドショーを この形に仕上げて 表紙の画像を並べた目次のようなページを作るつもり。
スライドショーとか Flash とか 私には難しすぎると思っていたが Picasa が勝手に作ってソースも提供してくれた。
その上 1GB無料とは いいことばかり! と思っていたら アルバムの画像に何語かわからないコメントがついていた。 削除できないのかしら・・・と思ったら 「削除」が有った。
早速 削除したが 書き込まれてないか毎日チェックするなんて 面倒。
ブログのように 書き込まれないように設定できないのかしら・・・
embed は良くない! と lint に言われて object を使おうとしたが上手く出来ず 頭が痛くなって 「もう 6点でもいい!」 と投げ出しかけた。
でも やっぱり途中で諦めるのは口惜しい。
行き詰ったら質問掲示板で教えてもらおう・・・ということで もう一頑張り。
調べてみると document.write を使う書き方の見本を見つけた。
document.write を使えば lint の目を誤魔化せそうなので embed を使った元の書き方に document.write を書き足した。
できた!
減点もされず IEでも きちんとスライドショーが見えている。
JavaScript オフの環境のために noscript にはアルバムへのリンクも書き添えた。
これで大丈夫ね。 多分。
次は スライドショーの目次を作って 霊鑑寺の後半を作れば 完成!
雨が降ったら 頑張ろう!
霊鑑寺の後半分のウェブアルバムを作った。
スライドショーの表紙は あれこれいろいろ考えて 画像から直接ではなくて 三種類のリンクを書き加えた。
1. ウェブアルバム
2. スライドショー 800x600
3. スライドショー 400x300
娘に相談すると 800 は大きすぎるだろう とのこと。
1000 以上の画像を使われている方も多いのだけど・・・
Picasa は 大小いろいろなサイズのスライドショーを提供してくれるので 二種類のサイズから選べるようにした。
レンタルサーバーの容量を消費することなく アドレスを貼り付けるだけで出来るので 簡単に出来た。
表紙にも書き加えて 完成!
Picasa のスライドショーを iframe を使って貼り付けようとして タイトルと画像の並べ方を工夫したつもりなのに どうも具合が良くないらしい。
質問掲示板で いろいろ教えてもらった。
私のパソコンでは バランス良く見えているのだけど・・・
環境によっては おかしな並び方になるらしい。
Picasa 提供の embed を使った貼り付け方にすることに決めた。
embed のままでは lint に「6点」しか貰えないので document.write を使っているが noscript にアルバムへのリンクを書いているので まあいいのかな。
embed を使ったファイルも iframe を使ったファイルも どちらも100点に出来たのに どちらも環境によっては見えない というのは 本当に難しいもの。
でも Picasa を使ったおかげで embed や object や iframe など 使ったことのないものを いろいろ勉強できて 脳のトレーニングには なったかも。
表紙の模様替えをしよう! と決意。
少し涼しくなったので 何かパソコン作業をしたいと思い あれこれ考えた。
Movable Type のバージョンアップもしたいのだけれど よくわからないので 踏み切れない。
表紙の模様替えをしようかと考えたが 表紙だけ変えるのは おかしいかもしれない・・・と思った。 色やデザインを揃えているので ブログや他のファイルも作り直すとなると やり遂げられるかどうか 不安。
猛暑の頃から ぼんやりした頭で考えては 迷っていたが・・・とにかくやってみよう!
一気に全部は出来なくても ゆっくりと少しずつ・・・たのしみながら やってみよう!
本で見た 「タブ型ナビゲーション」というのを使ってみたいと思っていたので ゆっくりと読み直してみた。
全体の形も 真似させていただいて・・・あんまりそっくりでも恥ずかしいので ちょっと変えてみようかしら。
コンテンツの数が多いのでタブが並びきらないだろうと悩んでいたが タブを作るのは 「表紙」と「アバウト」と「ブログ」と「ツバキ」の四つだけにすることに決めた。
他の項目は 今のまま 説明つきで並べておくことにした。
花の写真も 同じように並べたいので あまり変わり映えしないけど 周囲の濃い色をやめて 全体を白くするつもり。 少しは 雰囲気が変わるかな。
「やってみよう!」 と思っただけで 元気が出てきた。
ヘッダーとフッターの背景画像と タイトル文字を作った。
背景は グレーにするかグリーンにするか 悩み中。
ヘッダーとフッターの背景画像だけを画面幅一杯にされているサイトさんをよく見かけるので そんな風にしようかとも 悩み中。
タイトル文字は 大きすぎるかもしれない。 作り方が少し雑だったようで きちんと透過できてなくて もろもろと残っている。
全体の形が出来上がったら 丁寧に作り直そう。
ヘッダーの右側に サイト内検索とフィードを並べ 下にタブ型ナビゲーションを並べるつもり。
白地の部分には 今と同じ感じで並べて フッターにはコピーライトと共に ナビゲーションも書いておこうかと考えている。
検索とフィードの位置決めは本の説明で出来そうな気がする。
タブ型ナビゲーションが ちょっと難しそう。
本のお手本と少し変えたいので 上手くできるかどうか・・・
ドキドキ ワクワク たのしみ。
「実践 Web Standards Design」 に書かれているサンプルファイルの そっくり物真似が出来た。
ソースや画像を全部いただいて 書き写すだけなのに 昨夜は出来なかった。
そのまんまが出来なければ 変えることなんて絶対に出来ないので 今日 再びチャレンジ。
スタイルシートを一文字ずつ確かめて 画像をじっくり眺めて 意味を考えながら書き直してみると ようやく出来た。
三種類の背景画像が一つにまとめられていて その位置をずらすことで 切り替わったように見せる という仕組みも なんとなく理解できた。
ロールオーバー効果 とか言うものらしい。
background-position なんて初対面だけど 使い方も理解できた。
そっくり物真似が出来て 仕組みが理解できたら 作り変えることも出来るだろう・・・多分ね。
お手本はヘッダーが白地だけど 私はグレーにしたので タブが目立たない。
もう少し くっきりと見えるようにしたい・・・というのが 私の望み。
内容とフッターを書き加えた。
![]() 新しい表紙 (製作中)
新しい表紙 (製作中)
見出しの飾りなどの色だけを変えてみたが・・・
今の表紙の雰囲気が残っているし なんとなくボンヤリしているし・・・とにかく ピリッとしない感じ。
・ 文字の色を変える
・ ボーダーの色を変える
・ アイコンを使う
コンテンツの見出しや 花の画像、五十音表など 各部分の配置は変えようがないので 変えられるのは それくらいしか思いつかないのよね。
いろいろ考えているが まとまらない。
まあ あせることもないので ゆっくりと考えよう。
大見出しの左右に並べるラインの画像を作り 小見出しの前に飾るアイコンを作った。
文字サイズを変えてもタブの上下のラインがずれないようにと 「Home」なども画像で作った。
IEで様子を見ながら メモ帳であれこれ書き直した。
これくらいで完成かな~ と Firefox で見てみると・・・あら?
タブ型ナビゲーションの文字が 背景画像の位置と ずれている。
画像に変える前は きちんと並んでいたのに・・・
スタイルシートを書き直しても 直らないし・・・ よくわからない。
表紙を作り変えたのだから 他のページも同じデザインに変えたい。
2000ほど有る「花のページ」は無理にしても せめて タブに並べた「アバウト」「ブログ」「ツバキ」については 是非 変えたい。
ファイル数が少なくて ブログのように複雑ではない「ツバキのページ」から 取り掛かる。
スタイルシートを 「共通」と「個別」に分けることを考えながら class や id の名前にも気をつけて 書き直してみた。
ヘッダーやフッターなど 共通のものが多いので 分けてしまえば あとの作業が楽なように感じた。
大体同じ様な感じに仕上げることが出来たので スタイルシートを二つに分けようと思ったが 昼間涼しくて 庭で細かな手入れをがんばったので 眠くなってきた。
また 明日。
昨夜 出来た!と喜んで眠ったのに 今日ゆっくりチェックしてみると 「ジャンプした先の背景色が変わる。」という JavaScript が効いてない。
JavaScript のことは全く分からないので 質問掲示板で書いてもらったものを そっくりコピーしただけ。
「もう一度 書いてください。」 なんて さすがに頼めない。
自分で何とかしなければ・・・と js ファイルを開いてみると ID の名前が書かれていた。
それを変えたから 効かなくなったのね。
コピーを残して 書き換えてみると・・・色が変わるようになった。
よかった~
スタイルシートを二つに分けて @import でつなぐことも出来た。
ツバキの残り四つのファイルも書き換えて アップ
次は どちらにしようかしら。 「アバウト」 か 「ブログ」 か?
「アバウト」はファイルの数が多いし Movable Type のスタイルシートは やる気が失せるほど長い。
でも やっぱり 毎日のように更新している「ブログ」を変えたい。
ちょっと 頑張ってみようかな~
タブ型ナビゲーションを書き加えることができた。
フィードのマークもピッタリの位置に置けた。
ただ 検索窓の見た目が 違っている。 IE では 大きく見える。
表紙のスタイルシートと同じ様に書き直したハズなのに なぜか違って見える。
font-size なのか width なのか あれこれ直していると 頭がクラクラしてきた。
アーカイブページや検索結果画面も少し書き換えたが まだ 直しきれない部分が残っている。
なかなか終わらなくて 頭を抱えていると 電話。
「おばあちゃん! ボクね 今 東京にいるの。」 元気な孫息子の声。
そうね みんな東京に行ってしまって おばあちゃん さみしい~
「新しいお家には お二階があるの。」
そうね マンションには階段が無かったけど 落ちないように気をつけてね。
嬉しい電話で 元気が出た。
また 明日から がんばってみよう。

見た目は全く変わらないが html と css を書き換えた。
見出しの前の画像を 一つ一つ html に書いておくより 背景画像にした方が格好いいように思ったが なかなか思うようにならなかった。
あ~でもない こ~でもない 考えては試し 様子を見ては ため息。
html と css だけでなく 画像も作り直して なんとか出来た。
「アバウト」のファイルの他 「表紙」と「ツバキ」のファイルも書き直した。
あとは 「アバウト」の残りのファイルを作り直すだけ。
早く仕上げたいけれど 他にも手直しする所が無いか もう少し ゆっくり見直してみようかしら・・・
急いで作業して 後で気付くと 書き直す分量が多くなってしまう。
先に じっくり考えてから進めた方が 結局は早く仕上がる のよね。
夜 娘が送ってくれた 孫娘の運動会の画像を 印刷。
一度作ってみたが 細かな部分があちこち気になって いろいろ手直し。
メニューの並べ方や リンクの範囲、アイコンの色の変化など 小さな変更ばかりだけど なかなか思うように出来なかった。
「細かな部分こそ大切。 妥協しないで 満足できるところまでこだわった方がいい。」 と 教えてもらったことがある。
とにかく 頑張ってみよう! と 家事や庭仕事をしながら 考え続けた。
あ~して こ~すれば 出来るハズ! 何度も試して ようやく出来た。
あんな風にしたい! と思ったことは とにかく出来た。
これが 私の精一杯。
随分手間がかかったが ようやく終了。
幾つかのファイルを作り直した後で ちょっと思いついたことがあり 何度か書き直した。
今回の模様替えは 「タブ型ナビゲーションを使ってみよう!」 がテーマだったのに 一番悩んだのは 「 display: block 」 だった。
見出しの前にアイコンを置き アイコンを含む周囲(?)にもリンクをつけ アイコンや文字の色を変える ということが なかなか上手く出来なかった。
表紙では 「背景色だけを変える」というのが出来ていたのに ちょっとした応用が出来ない ということは やっぱり理解できてない ということなのね。
あちこちに 「 display: block 」 を書いてみても 思うように出来なくて 寝付けない夜が何日も。
質問掲示板で教えてもらおうかと思ったが あまり何度も書き込むのは 気がひける。
なんとか粘って 出来た時は 本当に嬉しかった。
この調子で 「索引」も作り直そうかと 考え中。
昨夜は 「あ~え」 と 「お~き」 の位置が 思うようにならなかった。
今のファイルと同じ様に書いているのに なぜか右に寄る。
昼間 古土をフルイにかけながら考えた・・・が。
あの部分は 何年も前にコピーしただけで 私が考えて理解して書いた訳ではない。 いくら考えても 分かる筈もない。
今のソースを見直して 書き間違いを探したが 見つからない。
困った時には 「ボーダーで囲む。」
ラインで囲むと 文字の左にスペースがある。 左パディングは大きくとってないのに何故?
よく見直すと 上のスタイルの影響を受けているようだ ということで ようやく 出来た。
あとは 「ページトップに戻る」の位置とスタイルを決めれば 出来上がり。
新しい「up」のマークに書き換えた。 これで 出来上がり。
残り三つのファイルは 明日 作り直す予定。
「月別の索引」も作り直したいが 80ファイルほど有るので あまり気が進まない。
デザインを変える時 スタイルシートを書き直すだけでいいようにするには どうしたらいいのかしら。
「津波荘」さんを初めて拝見した時 「あら こんなことも出来るのね。 私も 真似したい!」 と思った。 でも その後 何度もデザインを変えているが その度に html も書き換えることになり 「スタイルシートだけ」 ということは とても出来そうにない。
「月別の索引」も模様替えしてみようかと 始めてみた。
やはり html も書き換えなければならず ちょっと思い通りにならない部分もあった。
class を二つ書きたかったのに 書き方がわからなくて二つ並べて書いた。
画面が思うような形にならず lint には「書き方が違う。」 と言われた。
div class="month" class="pkg" ではなくて
div class="month pkg" と 書くのだということを 調べて知った。
これで 望み通りの形にできたけれど この作業を80回もするのは・・・
あまり気が進まない。
近いものから順に書き直して 根気が途切れたら あきらめよう。

一昨日 二条城のツバキをアップする時 カテゴリーを新しく作ろうと思った。
カテゴリーの設定画面で 「二条城の椿」という名前で作った。
ところが 画面に現れない。 「その他」の下に リストの「点」だけが見えている。 どうして?
いろいろ考えてみたが わからない。
昨日も わからないまま カテゴリー欄が空のまま アップ。
以前 「その他」と「育て方メモ」を追加したことがあるのに どんな風に作業したのか記憶に残ってない。
今日 その頃のブログを読み返してみると 「カテゴリー名に数字を書き足して 説明の方に「カテゴリー名」を書き込んだ」 と書いている。
そうだった。
カテゴリー名の並び順を変えるために そんな風にしたのだった。
やっと思い出して 「二条城の椿」と「ツバキ 2007」と「ツバキ 2008」を新しく作り それぞれのエントリーを書き直している。

「霊鑑寺の椿」と「法然院の椿」、「ツバキ展の椿」も追加した。
それぞれのエントリーのカテゴリー名を書き換え中。
エントリーを書き換えれば Movable Type が勝手にいろいろ作業してくれるのだけど これが結構時間がかかる。
私の作業の段取りが良くないのかしら。
「ツバキ展の椿」は まだ出来てないので リンクの下線が付いてない。

「二条城の椿」をまとめて 追加した。
メニュー部分が長くなったので 間隔を狭くしようと思い dt と dd に margin-top: -5px と書き加えると firefox では なぜか「鉢植えの椿」と「庭植えの椿」の間隔だけが広く見える。
困った時には「質問掲示板」 と思ったが もう一日考えてみた。
top がダメでも bottom ならどうかしら・・・試してみると 等間隔に見えた。 よかった~
でも 「どうして top ではダメだったのだろう?」 という疑問が残って 気になった。
「質問掲示板」に書き込むと 色付きのサンプルまで作って詳しく教えていただいた。

1組目のdt要素・dd要素の開始位置はdl要素の上辺。
2組目以降のdt要素・dd要素の開始位置は前dd要素の下辺。
ある要素のマージンが親の上マージンと相殺するなら,ボックスのボーダー上辺は親のボーダー上辺と一致する。
「開始位置」とか「位置を決める基本線」とか「マージンの相殺」とか 考えたことも無かったが 色付きのサンプルを見ながら読んでみると・・・なんとなくわかった。(多分)
いろいろな決まりがあるようで難しそうだけど 詳しく教えていただいたおかげで またちょっと前に進んだような気がする。
ありがとうございました。

Firefox で見ると きちんと見えているのに IE6 では何故か見えない。
模様替えした時には どちらでもきちんと見えていたのに・・・

有る筈の場所の辺りにマウスを置くと 矢印から手の形に変わってリンクも効いている。 クリックすると点線の囲いも出るのに 画像が見えない。
そんな事って有りえない・・・と思うのだけれど・・・
あんまり不思議で直し方もわからないので 考えるのをちょっと休んで おじいさんの「戦争体験談」の資料を印刷。
今年も六年生たちにお話をすることになったので その準備。
去年と同じ内容だけど 聞く方はメンバーが変わっているので 大丈夫。
朝目覚めると 雨の音。
庭仕事が出来ない・・・花の写真も撮れない・・・と ぼんやり考えていると ふと思いついた。 というか 思い出した。
花の画像の位置を少し下げようと思って 上マージンを付け足した のだった。 それが関係ありそう!
Firefox で見ると「up」のマークも下がったので マイナスの position で調節した。
元通りの位置に出来たけど そこで 先日教えてもらった「マージンの相殺」が発生したのかもしれない。 ちょっと違う?
(でも 位置が違っても画像が消えることは無いような気がするが これ以上考えると頭が混乱するばかりなので これくらいで・・・)
画像に付けていた上マージンを消して enntry-body に padding を書いた。
「up」のマークの位置を調節して IE でも Firefox でも 望み通りの位置に見えるようになった。 よかった~
「Movable Typeコンテスト2007開催しました!」 というメールが 十日ほど前に届いた。
参加することに意義がある かどうかは分からないけれど・・・
模様替えもしたので 参加してみようかな~ とも思ったが やっぱり無理。
「日付アーカイブ」という 一つずつの記事の画面では エントリーフッターの表示がおかしい。
前から気になっていたが 直せなくて・・・ 見ないようにしていた。
このままでは 参加もできない。

ブログTOP では きちんと枠内に収まっているのに・・・

直そうと思ったが やっぱり よくわからない。
HTML 直接なら分かりそうなことも テンプレートを直すとなると 頭が混乱する。
パソコンの前で 「う~ん・・・」 と唸っただけで 直せないまま。
コンテストのエントリー受付は来年三月まで。 それまでに何とか直したいのだけど・・・

直すことが出来た!
以前は エントリーフッターが枠の外に表示されていた。

先月から ずっと考えていた。 お正月の間も 作業の手順を考えていた。
ブログのトップと個別エントリーの ソースとテンプレートを見比べて 違いを見つける。
その違いを直せば 同じ形に見えるはず。 多分。
ただ ブログのことは「質問掲示板」では教えてもらえないので 行き詰ったら それまで・・・ということで なかなか取り掛かることが出来なかった。
でも 以前 教えてもらった。
「バックアップさえ残しておけば テンプレートの書き換えを恐れることは無い。」
そう 失敗しても・・・少なくとも今の状態に戻すことは出来る。
やってみよう! 心を決めて それぞれを印刷して見比べてみた。
やっぱり エントリーフッターをコピーする場所を間違っていた・・・みたい。
コピーし直して・・・めでたく完成。
まだ lint に減点される部分が残っているが・・・今日は これまで。
目が覚めると 雨の音。 こんな日は パソコン作業にぴったり。
部屋干しの洗濯物を眺めながら ブログの直しに取り掛かる。
メインページは99点に出来ていたが アーカイブの4つのファイルに減点がいろいろ残っていた。
まず 「パーマリンク」に title を書き加える。
エントリーが幾つも並ぶと 「パーマリンク」のリンク先があちこちになるので 減点されていた。
次に アーカイブの4つのファイルも メインページと同じ XHTML 1.0 Strict に変える。
XHTML 1.0 Transitional にしていたが 「form には id だけでなく name も書きなさい」 というご注意が出るので 書き換えた。
Strict には どうして出ないのかしら・・・
残るマイナス1点は highslide JavaScript の書き方。
表紙に使っている HTML 4.01 Transitional での書き方は教えてもらって 100点に出来たけど ブログだけは XHTML 1.0 にしていたので その書き方では減点される。
なんとなく XHTML 1.0 の方が「格好いい!」と思って 使っていたのだけど・・・
折角頑張って XHTML 1.0 にしたのに 残念な気もしたが HTML 4.01 Transitional で100点にしようと あれこれ書き換えてみた。
ところが 「 id に小文字を使ってはダメ!」 と lint に言われた。
(そういえば表紙では a id="N71127-3" name="N71127-3" と 大文字にしている)
それを直すのは 絶対に無理。
一つのエントリーに幾つも使っているし ブログでは一括置換ソフトも使えそうにないし・・・ どう考えても 無理。
MTコンテストに参加したいのだけど・・・どうしようかな・・・と 思案中。
いくら考えてもわからなかったので 一昨日 いつもの質問掲示板に書き込んだ。
「Movable Type のことは Movable Type の掲示板で訊いてください。」 と言われそうで ためらっていたが 思い切って書いてみた。
いろいろ教えていただいたが くわしい説明の内容が よく理解できない・・・
でも 書き方のお手本をコピーすると エラーが消えた。 よかった~
ありがとうございました。
これで MTコンテストに応募できる!
張り切ってコンテストのサイトを見てみると 参加サイトさんのスクリーンショットが並んでいた。 いろいろ拝見すると どれも 格好いい・・・
私のブログは・・・特にヘッダー部分があっさりしすぎている。
ページ全体なら 花の画像が並んでいて綺麗だけど コンテストのトップページにはヘッダー部分のスクリーンショットが並んでいるので あの中に私の地味~な画像が並ぶのかと思うと ちょっと・・・
少し変えようか とも考えたが 花の画像だけで賑やかなのにヘッダーにまで画像や派手な色を使うと ちょっとうるさい。
とにかく 参加できればいいかな・・・と思ったが サイトの表紙の更新が滞ったままなのが気になって 今日は そちらの作業。
ものすごく寒くて 雪もちらついていたので 庭にも出ないで 一日パソコン。
メインページなどを直したので MTコンテストに応募しようと思ったが 本当は もう一つエラーが残っている。
アーカイブページには エントリータイトルが全部並ぶので 「ツバキいろいろ」とか「クジャクサボテン」とか 同じタイトルが何度もあり リンク先は違っているのが 良くないらしい。
そういう時は title を付ければ区別されるので エラーを解消できると習ったことがある。
投稿年月日を書いておけば いいのかな・・・と メインページの日付のMTタグを書いてみた。
$MTEntryDate format="%x"$
ところが 画面を見ると アーカイブリストが何も見えない。
調べてみると このタグはエントリーの中だけしか使えないみたい。
さらに調べると アーカイブページには次のタグを使えばいい ということがわかった。
$MTArchiveDate format="%x"$
早速書き換えてみると きちんと見えて、lint先生も「100点!」 よかった~
これで 全部のテンプレートを書き直すことが出来た。
いよいよ コンテストに応募できる!
応募したのが 21日。 折り返し「応募受付メール」が届いた。
すぐにも コンテストのトップページに私のブログが現れるのかと思ったが・・・
今日か明日かと待ち続け・・・やっと 順番が来たらしい。 よかった~
今は 一番上の列の右から二番目に並んでいる。
応募サイトが増える度に 順に下がるらしい。
それにしても 私のブログのヘッダーは 地味・・・色が無い。
花の画像も オレンジ色のRSSマークも見えないので 本当に地味。
紹介ページは 全画面のスクリーンショットなので サザンカの紅色が見えて ちょっと可愛い。
コンテストのバナーも貼り付けた。 私も MTコンテストに参加しています!
新しいデザインに合わせて エラーページを作り替えた。
その存在を忘れていたが いつもの掲示板で エラーページについて質問されていたのを見て 思い出した。
文章などは同じなので 昨日 一応出来たのだけど 文章だけでは殺風景。
花の画像を飾ろうと思ったが 周りを丸くぼかす方法を忘れてしまったので 以前作った画像を少し直して使った。
目に触れることは少ないけれど こんなページもあります。
Movable Typeコンテストに応募して半月以上経った今日 やっと気付いた。
応募部門がいろいろ有る中で 何故か「ビジネスコンテンツ部門」になっている。
誰が そんなところにチェックを付けたのよ!
その画面を何度も見ているのに どうして今日まで気付かなかったのよ!
あきれて 笑ってしまった・・・が 笑い事ではない ような気がする。
顔のシワが増えた分 脳のシワが消えた・・・のかしら。
やっと模様替えが出来た。
「言語設定を英語に変える」ということだけは憶えていたが 作業を始めると何度かつまずいた。
スライドショーを貼り付けたファイルも 少し書き換えた。
黒背景にスライドを置いているだけだからと スタイルシートを外部に作ってなかったので 全部のファイルを書き直したりして 時間がかかった。
半年分のブログと 二条城と植物園のファイルを作り メニューに書き加えて 完成!
一昨日 パソコンに向かっていると 急に画面が消えた。
目の前は真っ暗 頭の中は真っ白。
パソコンは買い換えられても 孫と桜の写真など パソコンに入れてデジカメの画像を消してしまったものが 二度と見ることが出来ないのかと思い ものすごくショック。
でも 何となく パソコン本体は動いているようでもあり モニターだけ交換することが出来れば・・・大丈夫かもしれない・・・のかな。
娘に相談して モニターを取り替えることに決めた。
明日にでも買いに行こうと思ったが 目の前に サーバー機用のモニターが有る。
小さいけれど 思い切って取り替えてみた。
大成功!
いつも通りの画面が現れることに 妙に感激した。 よかった~
先月 モニターが壊れた時 パソコン本体が壊れたかと思い ツバキ展の画像が消えたかとショックだった。
目の前にサーバー機があり ファイルサーバーは出来ているのだけど 最初に何度かバックアップした後 触ってない。 使い方も・・・忘れてしまった。 どうしよう・・・
調べてみると 「USB フラッシュメモリ」というのが 簡単らしい。
娘に尋ねてみると 「便利よ。 知らなかった?」
知らなかったわよ・・・ 早く教えてよ。
早速 買ってきた。 メーカーの違うものを 二種類。 2GB 入るもの。
壊れることもあるようだけど 二つが一度に壊れることは無いだろう。
慣れないものは使うのに ちょっと勇気が必要で 三日ほど眺めていたが 今夜 恐る恐る使ってみると な~んだ というくらい本当に簡単。
失いたくないものは・・・住所録、孫たちの写真、整理できてない花の画像・・・くらいかしら。
他に何を入れておけばいいのかしら・・・
また 娘に聞いてみよう。
10時頃から雨が降り始めて 庭仕事は お休み。
昨日で桂離宮のアップが終わったので 表紙にまとめてアップした。
ブログは毎日のように書いているが 表紙の更新は久し振り。
ブログの画像だけでも 毎日表紙にアップするようにしたいけど 画像一枚だけでは上手く収まらないような気がする。
ブログに書いた文と画像を そのまま表紙に置けるといいのだけれど そのままコピーは出来そうにないし・・・
できるだけ簡単に 毎日更新できるような方法を ゆっくりと考えてみよう。
表紙のフィードは gooのフィードメーカーで作っている。
普通に作ると「今日の花の日付」が一番下になるので 一手間かけて上に置くように作った。
でも 古い日付を消そうと「全記事削除」を使うと 順番が変わって日付が一番下になってしまう。
多分 html に書かれている順番に並ぶのだろう。
「今日の花」の表示位置を変えずに 順番を変える方法を 一週間ほど考えているが・・・
1. メインとサイドバーを逆にする。
「五十音順の索引」や「月別の索引」まで メインの後ろに書くのは 違うような気がする。
2. RSSマークやサイト内検索のようにヘッダーに書いて positionで今の位置まで下げる
かなり面倒そうな作業だし ピッタリ位置決めが出来るかどうかわからない。
ちょっと無理やりそうな気がする。
結局 日付が幾つも並んで気になるようなら フィードを作り直す ことにした。
考えただけで 何も作業はしてないけれど・・・
昨日は「Firefox 3 Download Day」とかで 私もダウンロードしてみた。
新しく便利になっても 私に使いこなせるとは思えないので 今のままでいいかな と思っていたが・・・
「Firefox 3 の灯」で ピカピカ光るのを見ているうちに ちょっと付き合ってみよう という気になった。
東京より暗い京都に 私も一灯。
「Firefox 3 Download Day 参加証明書」を いただいた。
小雨が降ったり止んだりの 梅雨らしい一日。
止み間に 黒松の手入れをしただけで ゆっくりとパソコンに向かう。
ツバキの画像が随分集まったので 五十音順の索引を作ろうと考えていた。
五十音表は以前に作ったものを使い 洋種のためにアルファベット表も作ろうと考えていた。
考えたものを形にまとめるには かなり時間がかかった。
作業に取り掛かる前には 頭の準備体操が必要。
リバーシで勝ったり負けたりして 頭と気持ちが程よく温まったところで 作業を始めた。
html も css も 以前作ったファイルのコピーで済むことなのに なかなか上手くできない。
五十音表とアルファベット表を横に並べるのに かなり手間取った。
文字ばかりで殺風景なページだけど 大体の形はできた。
次は 中のページだけど それも今使っているファイルを書き換えるくらいで コツコツと画像を並べていけば・・・いつか出来上がるだろう。
洋種ツバキは少ないので 「索引」と呼べるほどではないが 全部まとめて一つのファイルにする予定。
AとかBの位置に飛ぶようにして フッターの上にも五十音表などを書き加えた。
その部分の id を class に書き換えて できた~ と思ったが table にも id を書いていたのを忘れていた。
減点は 明日 直そう・・・眠くなってきた。
画面右下の「UPボタン」を スクロールしても動かないように出来た。
もちろん私が考えたものではなくて 探して見つけて 教えてもらって できた。
「ページ内リンクは良くない。」とか「UPボタンなど不要。」というお考えもあるようだけど 私は 「ナビゲーションの見える所まで 一気に戻りたい。」と思うことが度々ある。
「UPボタン」だけでも常に見えていると 便利なように思う。
索引やブログなど 長いファイルを作った時に 何度かチャレンジしたが毎回挫折。
諦めていたが 先日いつもの質問掲示板で 「position:fixed と IE6 と expression」についてのお話が出ていた。
expression て何?
調べてみると position:fixed が効かない IE6 でも それを使えば似たようなことが出来るようで サンプルも見つけた。
早速コピーして使ってみたが うまくいかない。
質問掲示板に書き込むと 直すべき部分を教えてくださった。
「で どう書き直せばいいのですか?」 さすがに そんなことは言えない。
よくわからないものを書き直すのは 見当もつかなかったが 検索して似たような言葉の並びを探し あとはカンを頼りに直してみた。
IE6 でも Firefox でも きちんと右下に固定できて 書き方についても「問題ありません。」とのこと。
よかった~
以下が head の一番下に書いたもの
!--[if lt IE 7]
style type="text/css"
body { background: #fafafa url(../gif/spacer.gif) fixed; }
p.upbutton {
position: absolute;
top:expression(document.compatMode=='CSS1Compat' ? documentElement.scrollTop+document.documentElement.clientHeight-40 + "px" : document.body.scrollTop+document.body.clientHeight-40 + "px");
right: 15px;
z-index: 2000;
}
/style
![endif]--
(投稿画面で「<」や「>」を書くと見えなくなったので 全部消してみた。)
ブログを二つも書く気力は無いのだけど はてなダイアリーを始めた。
目的は 「ツバキの写真集を作りたい!」
何年か前 はてなを使いたいと思ったが 難しそうで諦めた。
今は簡単に書けるようで 画像も毎月30MBも無料でアップできるらしい。
何より魅力的だったのが はてなダイアリーブック。
自費出版のような大げさなことではなく 100ページをカラーにしても 5800円。
サイズは小さくて 130x183。
紙質も画質もわからないので 24ページ 2000円で 一度試してみようかと思っている。
画像リストの五十音別のファイルは 完成に近付いた。
ただ 出来上がったものを今のホームページにどう組み入れるかが決まらない。
今は 撮影場所別にまとめていて それはそれで出来上がっているし リンクをあれこれ書き直すのは面倒。
「画像リスト」だけを別のホームページにしよう!
思いついたら嬉しくなって やる気が出た。
@nifty のスペースは「花リレー」しか使ってないので そちらにアップしよう!
表紙を作り始めたが 新しくデザインを考えるほどの気力は無かったので デザインは同じ。
品種リストの形は迷ったが 撮影場所まで書くと文字ばかりで風通しが良くない感じ。
品種名だけを書くことにして 殺風景だったヘッダーにはツバキの画像を飾ってみた。
大体の形が決まったので あとはコツコツとリストを書き込むだけ。
「about」のファイルも少し書き換えよう。
随分日数がかかったが 今日も小雨模様の一日だったので ようやくここまで辿り着いた。
表紙に サムネイルなどのサンプル画像を貼り付けた。
ヘッダーの画像も少し作り変えてみた。
それぞれ ほんのちょっとした事なのに ものすごく時間がかかり 手間と時間の割には出来上がりに不満が残る。 どこがどう気に入らないか それさえ分かれば直しようもあるのだけれど 何となくスッキリしない・・・と言う感じで 直しようもない。
品種名の五十音順の表も 少し作り変えた。
「あ」と「い」の間などのラインを少し太くしたい と思ったが その方法が分からない。
table を一文字ずつで閉じて table の間隔を狭くして それらしい形にしてみた。
区切りが出来て 見やすくなったような気がする。
表に書き込むのも頑張って 半分近くまでできた。
![]() 「ツバキの画像索引」
「ツバキの画像索引」
ブログを製本できるところは はてな以外にもあった。
「ブログ出版社」では 表紙にタイトルや副題の他 画像も入れられるようなので こちらにしようと思い 本の見本(PDF)を作成してみた。
昨夜は何度試しても画像が表示されなくて困っていたが 今朝もう一度試すと きちんと表示された。
今 サイトを見ると 「障害情報 : 8月29日午後3時ごろから画像が表示できなくなっていました」 と書かれていた。
よかった~ 私のミスではなかったらしい。
画像がどのような位置に印刷されるのか知りたくて サイズを変えていろいろアップしておいたが 800x600の「玉の浦」も640x360の「初黄」も 同じ大きさになっている。
二枚貼ったものは 二枚目が次のページになっていた。
日付や改行などの設定を変えて様子を見て どうしても入らないようなら一枚だけにしようかしら。
見本を見たら嬉しくて 早く本にしたくなった。
これから咲く花を丁寧に撮影して それを使おうと思っていたが 昨年の画像ならすぐにも出来るし 五十音順に並べることもできる。
画像の並べ方が決まったら そちらで早く作ろう!
二枚目の画像を 右に寄せてみた。
左寄せと右寄せを二枚並べてみると 本を開いた時 左右のページがこんな風に見えるのもいいかな とも思う。
逆に 二枚目の画像が綴じ目に寄っている方がいいかしら・・・
左右どちらが偶数ページなのかしら。
ただ 下の黒いラインは左寄せだし 二枚目の画像も右端にピッタリ寄せることは難しい。
微妙に違っているのは どうなのかな・・・
大きな画像と合わせて一枚の画像にすれば きちんと右端を合わせることはできるが 空白の部分を #ffffff にしておいてもいいのかしら。
右寄せにした画像にも 左に余白を付けているので その部分が印刷の時どうなるのかが気になる。
ファイルに入っている透かしの文字が その部分だけ消えているのが気になる。
本の地色と違った風に見えると格好がよくない。
gif で透過にしておけば その心配は消えるけど 減色されると写真が綺麗に見えないような気がする。
あれこれ考えて・・・迷いに迷っている。
やっぱり 少しの枚数でも印刷してもらわないと 決められないのかも。
いろいろ作業が重なって 随分日にちがかかったが ようやく出来上がった。
![]() 「ツバキの画像索引」
「ツバキの画像索引」
「和みの庭」のツバキのページからは勿論 表紙やブログにもリンクを書いた。
ついでに「ツバキのページ」のメニュー部分を少し書き換えたり あれこれ作業が続いたが ひとまず完成。
本当は もう一つ作業が残っているのだけど よくわからないJavaScriptのことなので 出来るかどうかわからない。
出来なくても特別不都合というほどでもないことだけど・・・
ちょっと やってみようかな。
ツバキの画像索引のページで 品種名リストからジャンプした別のファイルの品種名の背景色を変えることが出来た。
![]() 「ツバキの画像索引」
「ツバキの画像索引」
一年以上前に同じ質問をしているので恥ずかしかったけど 「今度は別のファイル」ということで 思い切っていつもの掲示板に書き込んでみた。
いろいろお返事を頂いて めでたく背景色が変わるようになった。
教えていただいたJavaScriptをコピーしただけで よく理解できないままなのは残念だけど 「オブジェクトを指定してください。」というエラーが出ていたのは 自分で直すことが出来た。 よかった~
すごく嬉しい。
今は横に三つしか並んでないが 品種をもっと増やすつもりなので 五つか六つ並べることも考えている。
その時のためにも 目立つように背景色を変えたいと思っていた。
月初めには 諦めようかとも考えていたが 思い切って書き込んで 本当によかった。
昨日まで雨の日が続いていたので 部屋干しの洗濯物を眺めながら データベースのことを考えていた。
レシピのサイトなどでは 「和食」「野菜」「煮物」などと順に選ぶと 該当するレシピがずらりと並ぶ。
ツバキの画像を そんな風にしてみたい。 「赤い」「八重」「大輪」というような感じで選び出せたら いいな。
多分 大きな一覧表のようなものを作るのだろうと思って探したら PupSQLiteというものを見つけた。
![]() 窓の杜 - 【REVIEW】
窓の杜 - 【REVIEW】
「SQLite」のデータベースをGUIで操作できる高機能管理ソフト「PupSQLite」
こんなにわかりやすい画面でなら 私にも作れそうな気がした。 やってみようかな・・・
でも レシピのサイトでは 選ばれたレシピの画像と説明が横一列に並んでいる。
私の画像索引のような形に並べることはできないのかしら・・・
わからないことは教えてもらおう! と PupSQLiteの作者のPupさんにメールを書いた。
丁寧にご説明いただいた。
「データベースを扱い、その検索結果を整形してWebページとして表示するには
SQLと呼ばれるプログラミング言語を用いてデータベースにアクセスし、
その得た結果をPHPやPerl、Rubyというこれまたプログラミング言語を用いて
HTMLを動的に生成する必要があります。」
あら~ プログラミング言語? そんなこと 私には無理。
やっぱり 「花色別」とか「「花形別」とかのファイルを地道に作る方が間違いが無くて分相応ね。
Pupさん ありがとうございました。
見当もつかなかったハードルの高さが よくわかりました。
昨日は雨が降り続いたので かなり作業がはかどった。
半分ほど出来て 予想以上の進み方。 この調子なら 今月中に出来上がりそう。
「花色・花形別の索引」のページには五十音表をサイドバーに書いたので 「五十音順の索引」のページに花色・花形別のリストを書いておけば どちらからも移動できて 便利かな。
「五十音順」の方では洋種を別の表にまとめたが 「花色・花形」なら一緒に書き込める。
この索引が出来上がったら 画像を増やすたのしみも増える。
ツバキ展やツバキ園に出かけるたのしみも増えて うれしい。 春が待ち遠しい。
データベースのことは 今もあきらめきれない・・・
画像無しなら2000品種以上の資料はある。
それだけあれば 「花色」「花形」に「花のサイズ」も加えて三つで分類しても 「該当なし」の数は少ないだろう・・・と思う。
今の作業が終わったら もう少し調べてみようかな・・・
「花色・花形の索引」のページにはサイドバーに五十音表を書いておいたので 今度は「五十音順の索引」のページに「花色・花形のリスト」を書こうと思った。
「花色のリスト」の中に「花形のリスト」があるのだから リストの入れ子にすればいいのだろうと思い 作ってみた。
IE6では望み通りの形になったが Firefoxではインデントが無い。
調べてみると インデントはブラウザーによって違うようで それぞれにスタイルを書かなければならないらしい。 かなり面倒。
リストの入れ子を止めて 「花色」を「見出し」に変えた。
どちらで見ても 同じ様な形になった。 やれやれ
![]() ツバキの画像索引 : 「あ」
ツバキの画像索引 : 「あ」
これで 「ツバキの画像索引」は出来上がり!
いよいよ次は 2000品種以上の索引作りに取り掛かることにしよう。
500ほどの画像で練習は出来たし 段取りの手直しも考えながら進めてきたので 数は多いけど順序さえ間違えなければ いつかは出来上がるだろう。 まあ ぼちぼちとね。
朝から雨が降っていたので 「ツバキの品種リスト」を作り始める。
「画像索引」と同じような形にするので ファイル自体は少しの手直しだけで出来るハズ。
2000品種以上のうち画像があるのはごく僅か。
画像なしのものも いつか撮影できた時のために画像用のスペースは作っておきたい。
それには 「No image」という画像を作らなければ・・・
文字だけでは寂しいので ツバキの花のシルエットというか白抜きにして そこに「No image」と書いておこう・・・
そこまでは すぐに決まったが 私には絵が描けない。
画像処理ソフトの説明書を調べて 画像の上にレイヤーを重ねて輪郭をなぞる方法を見つけた。
それなら私にもできるかもしれない。
マウスが思うように動いてくれなくて 書いたり消したりしながら やっとできた。
「ツバキの花です」 という注釈が必要な程度のものだけど 小さく縮めて額縁をつけて出来上がり。
並べ方も少し変えて 花の説明などを書けるスペースを作った。
説明書きの文字数などは気をつけないと並びが乱れそうなので ちょっと気になるが まあこれくらいかな。
ツバキリストを書き始めることができた。
下準備に予想以上の時間がかかって 何度もつまずきかけたが ようやくできた。
ファイルの置き場所を変えたり 横三つから横二つに変えたり リンクを書き直したり・・・
何度もしている作業なので こんなに手間取るとは思わなかった。
書き込む作業は順調なので やる気と根気で なんとか完成させたい。
最初は画像の無いものが並んで ちょっとつまらない感じだったが 画像が入ると いい感じ。
ツバキリストの「トップページ」と「洋種ツバキ」もできたが 「い」~「わ」は まだこれから。
「花色・花形」のファイルも 一つ書くたびにコピーしているので 少しずつ増えている。
今月2日から作り始めた 「あ」のファイルが出来上がった。
![]() ツバキの品種リスト 五十音順:「あ」
ツバキの品種リスト 五十音順:「あ」
全部で 145品種。 二つか三つに分けた方がいいかしら。
パソコンに向かえなかった日もあったが 一日平均15品種ほど。
私の根気が続けば 半年ほどで完成の予定。
途中でイヤになりそうな気もするが こうしてブログに書いておけば イヤでも続ける気も起きるだろう。
145品種のうち画像のあるのは 24品種だけ。 かなり寂しい。
あちこちのツバキ展に出かけて 頑張って画像を集めることにしよう。
木枯らしが吹いて猛烈に寒いので 部屋でパソコン。
「う」を仕上げた。
これまでに出来たのは
![]() あ : 144種 画像の有るのは 23種
あ : 144種 画像の有るのは 23種
![]() い : 78種 画像の有るのは 11種
い : 78種 画像の有るのは 11種
![]() う : 35種 画像の有るのは 4種
う : 35種 画像の有るのは 4種
二冊の本から作っているが ![]() 「日本ツバキ・サザンカ名鑑」には 2200種のツバキが収められている。
「日本ツバキ・サザンカ名鑑」には 2200種のツバキが収められている。
こちらを先ず書いて もう一冊の ![]() 「日本の椿花」(1000種)から重ならないものを書き加えている。
「日本の椿花」(1000種)から重ならないものを書き加えている。
2500種以上になりそうな気がする。
そのうち 半分は無理でも三分の一 出来たら1000種くらい画像を集めたい というのが望み。
リストを作っているうちに ユキツバキ系やユキバタツバキ系、肥後椿、侘助・侘芯ツバキ、変わり葉、有香椿などのファイルも作ろうと思い 「系統」というブロックを作って並べてみた。
全部で幾つになるか分からないので まだ ただのリスト。
「紫色系」や「二段咲き」も出てきたので これらをどこに収めるか 思案中。
先月注文して 届いていたのだけど・・・ セッティング作業は ものすごく苦手。
箱のままのプリンターを見るたびに どんどん気が重くなってきた。
年賀状には間があるが 8日に六年生たちに戦争体験を話しに行くおじいさんのための資料を整えておかなければならない。
雨が降ったら頑張ろう そう思っていたら 昨夜から雨。
これ以上先送りはできないと 箱を開けた。
やっぱり何度もつまずいて 一度は「もうダメ!」と メーカーに電話をしようかと思ったが 何とか気を静めて再度チャレンジ。 近くに居れば娘に頼みたいところだったが 千葉から来てもらう訳にはいかない。
昼過ぎに始めて 何とか やり遂げた時には 暗くなっていた。
印刷のスピードは期待以上に速くて あっという間に出来上がった。
やれやれだけど こんなことでは新しいパソコンを買うのは 無理みたい。
使えるようになる前に 私の頭が爆発しそう。 困った・・・
昨日で全部の画像をアップし終えた。
昼過ぎから「見本PDF」を作ってみたが 何故か1ページに収まりきらない画像があり その修正に手間取った。
同じサイズの画像を同じ様にアップしたつもりなのに どうしてなのかが分からない。
改行を削除しても 1枚だけ2ページになってしまう物が残り 画像の高さを減らして ようやく収まった。
なんとか表紙も決めて 製本を依頼するところまでこぎつけた。
本当は「上製本」というのにしたかったのに 150ページ以上でないと出来ないようで 私の本は110ページ。 残念。
次に作るときは 150種以上集めて 「上製本」にしよう!
今朝 銀行振り込みで入金も済ませた。
ATMの順番を待ちながら「きちんとできるかしら・・・」と メモを見ながら不安そうにしていたのが見えたのか カウンターから行員さんが出てきて ほとんどの操作をしてくださった。 よかった~
最近 電車で席を譲られたり いろいろ親切にされることが多く 嬉しく思っていたが・・・
ある朝 気がついた。
鏡の向こうに シワの多い老婆が見えた。
優しく労わられるのは このシワのせいに違いない。
毎晩マッサージをするようになったが シワが減ることは無い。 笑うと特に目立つ。
笑わないようにしよう! というわけにもいかないし・・・
「桂離宮」のページを作ろうと去年から考えていたが 息子一家が帰って寂しくなったので 実際にファイルを作り始めた。
大体の形や内容は考えていたので 画像を作りながら 文章を書き込んでいる。
少しずつ形になっていくのは なかなかたのしい。
ツバキの花ほど可愛くは無いけれど キリシタン灯籠の画像をヘッダーに並べて サイト内検索は少し下げた。
ただ 七つの灯籠のうち一つだけは画像が無いので 三月に撮りに行くまでは 六つの画像しか並べられなくて ちょっと残念。
何とか撮影して 空きスペースに組み入れたい。
内容については キリシタン灯籠のこと、織部灯籠のこと、参観順路に沿った各所の画像や説明など あれこれ考えている。
三月まではアップできないので ゆっくりとたのしみながら作っていこう。
略図を作った。
お絵かきは苦手で線が真っ直ぐ描けなかったり 太さが均一にならなかったりだけど ぬり絵はパソコンで出来た。
「松琴亭」などの名前を書き込んで 七つのキリシタン灯籠の位置も書き入れた。
あとは クリッカブルマップにしてリンクを付け加えれば 出来上がり。
ついでに ヘッダーの画像にもリンクを付けようかしら。
でも その前に リンク先のファイルを作ろうかしら・・・
ブログへのリンクで済まそうかとも思ったが 戻りや次へ進むことが面倒そうなので やっぱり新しくファイルを作った方がいいかもしれない。
五月と十一月の記事や画像を合わせて まとめて並べるだけなので それほど手間はかからないだろうと思っているのだけど・・・どうかな。
ものすごく寒くて 庭に出ると顔がこわばるので 部屋でのんびりとパソコン。
時間はたっぷりと有るのだけど 作業はなかなか進まない。
略図作りにもかなり手間取って何度も作り直すうちに 画像がどんどんきたなくなってしまった。
線がにじんだり 色がぼやけたり・・・
ファイル作りが終わって まだ やる気が残っていたら 作業を始める前によ~く考えてから 作り直そうかな。
石灯籠や手水鉢の位置を地図上に書き込みたいと思ったが 全体の略図では細かすぎたので 外腰掛の周辺だけをトリミングしてみた。
大きめの画像だと分かりやすいのだけど・・・きちんと描けてない線が いかにもお粗末。
一回り小さくしても・・・あんまり綺麗じゃないけど 仕方がない。
洲浜や天の橋立の付近の略図も作って 石灯籠などのマークを書き込んだ。
置かれている場所の説明は文章で書くよりも 下手な略図でも有った方がわかりやすいような気がする。
あれこれ考えながら作っているので なかなか進まないが・・・結構おもしろい。
![]() 桂離宮 「外腰掛」
桂離宮 「外腰掛」
![]() 桂離宮 「キリシタン灯籠 その1」
桂離宮 「キリシタン灯籠 その1」
![]() 桂離宮 「天の橋立」
桂離宮 「天の橋立」
「月見台」まで出来た。
![]() 「桂離宮」 月見台
「桂離宮」 月見台
三月の参観を終わってから まとめて作ろうかと思っていたが 一昨日NHKの「桂離宮」を見て やる気が出た。
一般参観では見られない書院内部の様子や 池に浮かべた船からや高い位置からの映像など 興味深く面白かった。
お庭については 松琴亭手前の石橋近くの石組みの様子など これまで撮影してない部分の説明もあり 次回は必ず撮ってこようと思った。
ただ一つ残念だったのは 「織部灯籠」についての言及がなかったこと。
チラッと映った と思ったら すぐに隣の鼓の滝に寄ってしまった。
やっぱり 自分で見に行かないとダメね。 三月に また頑張ろう!
先日 プリンターのインクを買いに 京都駅のビックカメラに行ってきた。
新しいプリンターなのでインクを買うのも初めてで 慣れない店で売り場も分からず 何度も尋ねてようやく買えた。 若い人が多くて場違いな感じで ちょっと疲れた。
行く前に ついでにデジカメのバッテリーとカードも買おうと思って メーカーのサイトで調べたら 私のデジカメは生産中止になっていた。
アマゾンで調べると バッテリーは売られていたので やれやれ。
近い内に椿寿庵さんへもう一度行きたいと思っていて 前回バッテリーの残量が少なくなったので 予備が欲しかった。
バッテリーは品番が決まっているが カードは種類が多くて同じ2ギガでも値段がいろいろ。
高いものなら綺麗に撮れるのかしら・・・と思い サポートセンターに電話。
「そのデジカメには 512メガまでしか使えません。」
訊いてよかった。
ビックカメラで在庫を調べてもらったが無かったので アマゾンで注文したら 今日届いた。
バッテリーとカードを一緒に頼んだのに 二箇所から別々に送られてきた。
二つ並べても片手に乗るような小さなものなのに 両手で持つような大きな箱が二つ。
開けてくれたおじいさんは あきれていた。
とにかく予備も準備できたので 早く見に行きたいのに 菜種梅雨とかで降り続いている。
来週くらいかな。
朝から雨が降っていたので 今日こそ箱を開けようと決意。
ところが 昨日お隣のおばあさんが亡くなられたと連絡をいただいた。
葬儀会場で内輪だけでなさるようで 今日の午前中しか自宅に居られないとのこと。
ご近所さんと一緒にお別れだけをさせていただく。
98歳の誕生日を迎えられたばかりで あと二年 なんとか頑張ってほしかった。
朝まで話もされていたようで 本当に眠るような御最期だったとか。 あやかりたいもの。
三時のコーヒーのあと ようやく箱を開ける。
あれこれ線をつないで・・・ 使えるようになった。 よかった~
でも そのあとが分からない。
今のパソコンと同じ様にするには・・・どうしたらいいのかしら・・・
前に娘が インポートとかエクスポートとか言っていたような気がするが・・・
やっぱり 娘に訊いてみよう。
新しいパソコンからブログの更新ができた!
ブログのことが一番心配だったのにあっさり出来た。 よかった~
メールのこと、レンタルサーバーのこと、ファイルやソフトの移動(コピー?)など いろいろな作業があり 何から始めたらいいのか分からなくて 頭が痛かったが とにかく一つはクリア!
まあ ぼちぼち引越しをしていこう。
新しいパソコンに ホームページのファイルや画像をコピーした。
USBメモリーを使って なんとか出来た。
Picasa を入れて これまで使っていたアルバムにログインも出来た。
FFFTP も入れたが レンタルサーバーなどの設定は やりなおさなければならないみたい。
古いパソコンの設定のまま移動させることは できないのかしら・・・
それが出来てないので 画像付きの記事は古いパソコンからしかできない。
文字だけのこの記事は 新しいパソコンから書き込んでいるのだけど・・・
また明日 いろいろ調べて考えてみよう。
娘と孫娘たちがやってきて たっぷりと遊んだが 娘にはパソコンのことをいろいろ習った。
「お気に入り」のコピーの方法を習ったので 夜 試してみると 成功!
ただ firefox の bookmark が うまくいかない・・・
bookmark.html を削除してコピーする とネットにも書かれていたのに そのようにしても うまくいかない・・・
明日 もう一度やってみよう。
FFFTPは設定しなおさなければならない とのことで そちらを始めたが レンタルサーバーの方は簡単にできたのに プロバイダーの方がうまくいかなくて 時間がかかった。
ニフティに電話で尋ねようかと思ったが もう一度 ホームページで設定の方法を調べてみると ユーザー名とパスワードに「FTPアカウント」と「FTPパスワード」を記入する と書かれていた。
ニフティのパスワードを入れてもダメだったのか・・・ なるほど。
ようやく FFFTPの設定ができた。 疲れた・・・
昨夜は引っ越し作業を いろいろ頑張った。
マイドキュメントとマイピクチャの中身を 古いパソコンと全く同じにしようと思い USBメモリで移し変えた。
でも あちこちのツバキ展の画像はカードに保存したまま残してあるので コピーするより直接入れた方が画質が落ちなくて よさそうな気がした。
ただ 直接入れるには デジカメのソフトをインストールしないとね。
デジカメとプリンターのCDを探して インストール。 ついでに 年賀状用のソフトも入れる。
一つ一つのことに ものすごく時間がかかって ここまでで疲れて眠くなって おしまい。
五年前に買い換えた時は ほとんど娘が引っ越し作業をしてくれたが 今回は自分で何とかしようと思い コツコツと頑張っている。
新しいパソコンが届いた時 「パソコンの引っ越し」についてのサイトをあれこれ見たが 最初は「とてもできない!」 と思い パソコンを箱から出すのさえ 三日ほど悩んだ。
何度も読み返して 頭の中の霧やモヤが少しずつ薄れ 出来そうなことから一つずつ作業して 「できた!」を積み重ねてきた。
残るは「メールの引っ越し」だけになり 嬉しいような寂しいような・・・
もう一度引っ越しするなら もう少し段取りよく短時間で出来そうな気がするけど・・・
今なら出来ても 何年後かのその時には すっかり忘れていることだろう。
新しいパソコンにメールソフトを入れて 設定。 メールの受信も出来た。
新しいパソコンにデジカメから画像を取り込み 画像処理ソフトで画像を作り 大きい画像はPicasa にアップし サムネイルはレンタルサーバーにアップできた。
これで 一通りの作業は出来るようになった。
でも 何か忘れ物があるかもしれないので 古いパソコンもしばらくは並べて置いておこう。
あとは セキュリティソフトの試用期間が切れる前に 何か入れれば いいのかな。
いろいろな作業に時間がかかったので 椿寿庵さんのツバキは画像のアップだけしか出来なかった。
明日 資料を調べて書き加えることにしよう。
Firefox のブックマークを やっと引っ越すことが出来た。
古いパソコンではライブブックマークを上のバーに並べていて そこをクリックすると記事のタイトルが並ぶので 更新されていたら拝見する ということが出来ていた。
新しいパソコンでは ライブブックマークを並べても「記事のタイトルが並ぶ」というのが出来なかった。
それは どんな言葉で調べればいいのか? と ず~っと悩んでいたが ライブブックマークを「購読」するときに「ブックマークツールバー」を選べばいい ということが やっとわかった。
ブックマークの引越しは 「ブックマークの管理」を開いてみると「インポート」という言葉が見えたので そこを開くと 「HTMLからインポート」という項目があった。
「bookmark.html 」というファイルはUSBメモリーに残っていたので それを入れて「インポート」した。
Firefox も古いパソコンとまったく同じように使えるようになった。 よかった~
レンタルサーバーのスペースが 300MBから500MBに変わったらしい。
値段が同じで増量するとは なかなか結構なこと。
まだまだ余裕があるだろう と思っていたが 調べてみると 325MBも使っていた。
ギリギリだったのね。
不要なファイルは削除するように気をつけていたつもりだけど とにかく画像が多いので 仕方がない。
やはり Picasa を有効に使わなければ・・・と思って そちらを調べると 345MBも使っていた。
1GBもあるので余裕だろうと考えていたが・・・ものには限りがあるのよね。
Picasa と同じような無料スペースは 他にもあるのかしら。
ウイルスに弱いらしいので ずいぶん前から別のメールソフトを使っている。
なのに 「空きディスクの領域を増やすために Outlook Express はメッセージを最適化することができます」 というメッセージが出た。
「最適化」も何も 使ってないでしょ。
勝手なことをされても困ると思いキャンセルしたら 電源を入れる度に必ず出る。
何とかならないかと思い調べてみると 100回開くと出ることになっていて OKしない限り出続けるらしい。 鬱陶しいのでOKしたらすぐに終わったが 100回毎に出るのかしら。
アンインストールしてしまおうかと思い調べてみると 「ファイル保護機能」とかで アンインストールが出来ないらしい。
更に調べると 削除するには「セーフモード」とか「コマンド」とか あまりヤル気になれない言葉が並んでいた。 え~ なんと面倒な・・・
この記事が2001番目のエントリー。
2006年6月にブログを始めて 丸三年。
毎日のようにアップして よく飽きないものだと 自分でも思う。
椿寿庵さんのツバキも 二月分は明日で終わる。
三月分と四月分は少ないので 今月中には全部終わりそう。
その後は いのくち、舞鶴、宇治、松花堂などのツバキ展。
来シーズンのツバキが咲き始めるまでに なんとか全部仕上げたい。
「椿寿庵の椿」を五十音順に並べたファイルを作っているが 数が多くなってきたので「ア行」とか「カ行」で分けようと思った。
シンプルなリンクボタンを作ろうとしたら 予想以上に手間取ってしまった。
最近はブログの更新ばかりで HTMLのことを忘れてしまっている。
なんとなく形になったけど ボタンの位置がちょっと不安定。
「ツバキいろいろ」のリンクも もう少し形を変えたいのだけど・・・
スタイルシートの書き方も忘れてしまった・・・
一年前には出来ていたことが なかなか思い通りにできない。
集中できる時間も どんどん短くなってきた。
梅雨に入った途端に中休みとかで 晴天が続いている。
明るい間は庭でいろいろ作業をしているので 夜にパソコンに向かうと眠くなる。
ブログ用の画像を作り 資料を調べて書き始めても エントリーの投稿にもものすごく時間がかかり 待っているうちに眠くなる。
梅雨らしく雨が続くようになったら がんばることにしよう。
昨日の昼過ぎにブログをアップした。
その時は大丈夫だったのに 夜には何故か接続できなくなった。
ふと見ると モデムの「PPP」のランプが赤と黄色にチカチカしている。
以前つながらなくなった時 電源の抜き差しで直ったので 何度か試したが・・・ダメ。
朝になったら繋がるかと思ったが やっぱりダメ。
娘に相談しようと電話したら 留守電。
仕方が無いので NTTに電話した。
「電源の抜き差し」から始まって 「モデムの再設定」から「再起動」など教えてもらいながら作業したが それでも ダメ。
「プロバイダーに接続しようと試みているようだが 上手くつながらないようなので 一度プロバイダーに訊いてみて下さい。」
nifty に電話。
やっぱり「電源の抜き差し」から始まって 「モデムの再設定」から「再起動」・・・ やっぱりダメ。
「パスワードがエラーになっているようです。」
そんなはずはないでしょう。
昼過ぎまで その状態でつながっていたんですよ。
最後に 「モデムの初期化(?)」とかいうのを習った。
これは したことがない。
爪楊枝で押して 「初期化(?)」した。
「モデムの設定」をすると・・・無事に緑のランプが並んだ。 よかった~
これで ブログもアップできるようになったけど 「モデムの再設定」などの慣れない作業で大汗をかいたので ツバキのアップはお休み。
「椿寿庵の椿」のファイルを少し書き換えた。
もう少し作り直してから 幾つかに分けようと思っている。
今年の梅雨は「中休み」ばかりで 晴れた日が続いている。
降るのは夜中で 朝には晴れている。
水遣りは助かるし 庭仕事も出来る。
暑いけど 洗濯物も古土も よく乾いて気持ちがいい。
ただ パソコン作業がなかなか進まない。
「椿寿庵の椿」のファイルも 書き加えたり手直しもしたいのに 時間がない。
洋種椿の更新では 本を持ってないので ネットでいろいろ調べるのに時間がかかる。
一月撮影分が 85品種、二月撮影分が 202品種。 そこまでは「まとめページ」に書き込んだ。
三月撮影分の 56品種と 四月撮影分の 40品種ほどは これから。
なんとか今月中に全部アップして 「まとめページ」も仕上げたい。
来月には 「いのくち椿館」の原種椿に取り掛かりたい。
ツバキの植え替えもしたい。
鉢植えの植え替えは梅雨が適期 と講習会で習った。
春と秋に出来るのは 根鉢を崩さない「鉢増し」のみ。
梅雨期のみ 根鉢を崩したり水洗いも出来る とのこと。
小さい苗だけは鉢を少し大きくして 他は同じ鉢に植え直したい。
普段は見えない根の様子は 植え替えの時しか確認できないので 植え替えは大好き。
梅雨らしい「しとしと雨」を待っている。
孫たちと皆既日食を見たりして遊んでいたので 「いのくち」の更新を休んでいたが ツバキリストへの書き込みは頑張っていた。
椿寿庵さんのツバキ400品種を書き込んだので 600品種になった。
同じ品種でも撮影場所が違っているとそれぞれ書き込んだので 項目としては800ほど。
「五十音順」のリストには全て書き込んだけど 「花色・花形別」の方には まだ「あ」から「こ」までしか書けてない。
両方のリストがあると便利だろうと思ったが 作業は大変。
これから 「いのくち」と「舞鶴」と「宇治」と「松花堂」など 次々アップしなければならないし・・・
アップしたら リストに書き込まなければならないし・・・
「いのくち」では原種椿をたくさん撮影できたので 「原種」という項目も作った方がいいかな・・・
思い付くのは簡単だけど 作業がどんどん増えてしまう。
リストのファイルも大きくなって 100KBを超えた。 文字ばかりなのに・・・
半分に分けた方がいいのかしら・・・
折角あちこち出かけて 頑張って撮影したので 分類して整理しておかないと もったいないような気がするが 体力と気力と根気が続くかしら・・・
我が家のツバキを品種リストに書き加える作業中。
![]() 「ツバキの画像索引」
「ツバキの画像索引」
品種名だけを並べているファイルが100kbを超え 画像を並べているファイルはそれ以上に大きくなってきた。
分けた方がいいだろうと思って どれくらいのサイズが適当なのか いつもの質問掲示板でお尋ねしてみると 「MB以上のページもあるので 大丈夫」 とのこと。
画像の合計が100kbでも大きすぎると言われたのは 十年前。 大昔のことだった。
ファイルサイズについては よかった~ で終わったが alt の書き方について教えてもらった。
alt="品種名" と書いていたが それでは画像オフの環境では 「品種名 ヨミカタ 品種名」と重なるだけなので 「花の美しさをイメージできるような文章」でも書いてみたら というご提案。
一つ一つにそんな文章を書けるような文才は無いので 「花の説明」を書いてみた。
画像オフにして見てみると 「品種名 ヨミカタ 花の説明」と並ぶので 画像が無くても「品種リスト」として役に立ちそう。
なるほど!
これが alt の正しい使い方なのね。
![]() 「我が家のツバキリスト」
「我が家のツバキリスト」
これまで 「何か書いておかないと文法チェックで減点されるから・・・」 と なんとなく書いていただけで こんな風に出来るなんて思いもしなかった。
画像を並べただけの私のサイトは 画像オフでは全く無意味なものだろうと諦めていたが alt をきちんと使えば可能性が広がるのか・・・
このところ ツバキの画像を作ってブログにアップして それを分類整理してツバキリストに書き加える作業ばかりで 考えることの少ない毎日だったが 久し振りにじっくりと考えて 「なるほど!」と思うことも出来た。
「なるほど!」とか「わかった!」という経験は 脳の老化防止に役立つようなので とても嬉しい。
質問掲示板のみなさん ありがとうございました。
我が家のツバキの リストへの書き込みが終わったので 「いのくち椿館」のまとめファイルを作り始める。
![]() 「いのくち椿館」のまとめファイル
「いのくち椿館」のまとめファイル
まだ途中で どこからもリンクしていない。
ブログにアップした順に 五十音順に並べ替えているが 最初に「原種椿」をまとめてアップしておいたので それが終わったところでファイルをコピーして 「原種椿」用のファイルを作っておいた。
「いのくち椿館 原種椿園」の分に あちこちのツバキ展などで撮影した原種を書き加えれば 出来上がる予定。
八月になってからの梅雨明け後 しばらく夏らしい日が続いたが 今日は雨。
台風になりそうな低気圧が近付いているらしい。
にぎやかなセミの声はピタリと止んで 静かな雨音だけが聞こえる。
昨日 ツクツクボウシの鳴き声を聞いた。
夏休みの終わり頃に鳴くはずなのに 早すぎませんか?
「いのくち椿館」のまとめファイルができた。
![]() 「いのくち椿館」のまとめファイル
「いのくち椿館」のまとめファイル
宇治市植物公園のファイルも作り始めた。
![]() 「宇治市植物公園」のまとめファイル
「宇治市植物公園」のまとめファイル
それらのリンクは簡単に出来たが 「原種椿」のリンクが思うように作れない。
「品種名不明」の左隣に並べようと思い 「p」を「ul」に書き換えてみた。
Firefox で見てみると 望み通りに並んでいて「できた!」と思ったが IE6 で見ると縦に並んでいる。
どうして?
「品種名不明」一つだけの時も Firefox とIE6 では位置が違って見えていたが なんとなくその辺りに見えていればいいかな・・・と そのままにしていた。
何か 書き方が違っているのかも・・・
「ul」が囲めてないのかとボーダーをつけてみると それは同じような感じに見えている。
何がいけないのかしら・・・
困った・・・ また 質問掲示板で教えてもらおうかしら・・・
まあ もうちょっと考えてみようかな・・・
「原種ツバキ」と「品種名不明」を横に並べることができた。
![]() 「品種名不明」と「原種ツバキ」
「品種名不明」と「原種ツバキ」
十日ほど前に 「品種名不明」の左隣に「原種ツバキ」を並べようと思い立ってから・・・ 長くかかった。
いくら考えても出来なかったので いつもの質問掲示板でお尋ねしてみると そこは display:inline を使えばいい とのお返事。
私は float を使っていた。
float は 何かがスーッと左に流れて順に並ぶ というイメージで憶えていて わかりやすいのだけど inline と block は 掴み所が無くて理解できず 出来れば使いたくなかった。
何度も教えていただいたが なかなか上手く書けなくて 十回目にようやく合格。
教えてくださった方が根気のある方で 本当に助かった。
inline と block と float の性質や使い分けなどが理解できた とは とても言えないが inline と block へのアレルギーは少し弱まったかもしれない。
float をやたら使うのは 良くないこと らしい。
忘れないようにしよう。
五十音とアルファベットと「品種名不明」の html と スタイルシートなど 45ファイルほどを書き換えて アップを済ませた。
朝は涼しかったので 庭木の手入れや掃除など。
お隣さんからいただいた千日紅を プランターに植え込む。
昼過ぎは暑くなったので 部屋でパソコン。
ずっと考えていた「サムネイル画像の並べ方」を変える方法について 考えがまとまったのでファイルを作ってみた。
これまでは横に三つしか並ばなくて サイドバーが途切れた後は両サイドの空間が広すぎた。
今度は サイドバーを止めて サムネイル画像を並べる幅を広くしたので 私のパソコンでは横に六つ並ぶようになった。
px ではなく 90% にしたので 画面サイズに合わせて並ぶ数が増減する。
ただ サイドバーに書いていたリストなどを上にまとめたので ちょっと重い感じがする。
「説明」、「五十音表」、「花色・花形別」、「撮影場所」の四つを並べるのは トップページだけにしておこうかしら・・・
90% というのも 広すぎるかしら・・・
もう少し考えてみよう。
「画像索引」の表紙を作り変えた。
サイドバーを止めて ツバキ画像のリストが横に七つ並ぶようにした。
これまでは 五つしか並ばなかったので ファイルが縦に長かった。
「五十音表」と「花色・花形別の表」などを上に並べたので ちょっと詰め込みすぎのような感じだけど 「目次」というより「索引」のようなファイルだから 仕方ないかな・・・
中のファイルの作り変えは これから。
「五十音表」か「花色・花形別の表」のどちらかと「撮影場所」の二つだけを並べるようにしよう というところまでは決めた。
サムネイルを並べる部分を 90%にするか80%にするか まだ迷っている。
90%なら画面幅を有効に使えて ファイルの長さも短く出来るが 詰め込みすぎのように見える。
80%にすると左右の空間がいい感じに見えるが 画面幅を狭くすると並ぶ数が少なくなる。
80%だけど 800px 以下にはならないようにする というようなことは出来ないのかしら・・・
サイドバーを止めてサムネイルを画面幅一杯に並べる書き方で 「松花堂ツバキ展」のファイルを作る。
「幅 80% だけど 800px 以下にならないように」というのは min-width を使えばいいらしい。
でも IE には効かない。
IE でも同じようにする方法も見つけたので試してみたが 上手くできない。
幅 90% にしておけば 狭くしても 800px になるのが遅れる・・・かな ということで width: 88% と min-width: 800px を書いておいた。
「私のパソコンでは」幅一杯では六つ並び 横スクロールバーが出るまで狭めても四つは並ぶ。
これくらいで いいかな。
「舞鶴」を作り始めると また一つ問題が・・・
サイドバーのつっかい棒が無くなって footer が上がってしまう。
それを直す方法も見つけたが 試してみると何故か上手くできない。
min-width と footer のことを考えすぎて 頭が爆発しそうになったので 一旦お休み。
頭を冷やしてから また試してみることにして footer の下に見える白い部分に色をつけて 一応おしまい。
このままでもいいかな・・・と 疲れた頭は考えている。
五十音順のファイルも書き換えた。
横幅を88%にして たくさん並ぶようにした。
一年前に質問掲示板で 「ジャンプして来た項目の背景色が変る」という javascript を書いてもらって そのまま使わせてもらっていた。
今回 サムネイルの並べ方を変えるとき id="camellia" から class="camellia" に書き換えた。
これまで「一つしかないものには id を使い 二つ以上あるものには class を使う」ものだと思っていたが 質問掲示板で「id は やたら使うものではない。一つしかないものでも class を使う方が良い。」らしいことを聞きかじって class="camellia" にしよう! と思ってしまった。
スタイルシートも書き換えて 同じ形に見えるようにも出来た。
ところが 表紙の一覧表からジャンプすると 背景色が変らない。
よくわからない javascript を見てみると getElementById("camellia") と書かれていた。
なるほど。
それなら getElementByClass("camellia") に書き換えればいいのかな? と思ったが 調べてみると そう単純なものではないらしい。
複雑な方法も見つかったが よくわからないので やめておいた。
class="camellia" から id="camellia" に戻して 背景色が変るようになって やれやれ。
より良い html に出来るだろうと思って 頑張って書き換えたのに・・・残念。
「椿寿庵のツバキ」のファイルは品種の数が多いので 「ア行」とか「カ行」などに分けている。
それぞれへのリンクボタンを二行に並べていたが その間隔が何故か揃わない。
「今見ているファイル」を表す赤地のボタンの右側だけ 2px 広く見える。
それも Firefox で見たときだけなので 困った・・・
質問掲示板で教えてもらおうかと思ったが またまた inline や float の話になりそうで 気が進まない。
inline と block のことは 今もよく分からない。
何度教えてもらっても理解できないので できれば触れたくない。
何とか不揃いの間隔を目立たせない方法・・・と考えて 一行に全部並べることにした。
上や下と比べるから目立つので 一行にすれば ほとんど気にならない。
「解決!」 という訳ではないけれど・・・よかった。
「up」ボタンについては 「解決」できた。
質問掲示板で教えてもらって出来ていたのに サムネイルの並ぶ数を増やそうとあれこれスタイルシートを書き換えると 何故か IE6 で見るとカクカクと動くようになってしまった。
サムネイルの並べ方に気をとられて どの時点で動き始めたのか分からないので 直し方も分からない。
あれこれ直してみたが・・・どれもハズレ。
仕方が無いので 「up」ボタンを消した。 無くてもいいかな・・・
でも やっぱり 惜しい。
折角あれこれ教えてもらって 出来ていたのに・・・
そこで 新しいスタイルシートを書き直すのではなく 古いスタイルシートをもう一度少しずつ書き直し 一箇所直す度に 動かないかを確かめる という方法で 見つけ出した。
html { background-color: #cecece; } を書くと 動き始めた。
これを書いたのは 内容の少ないファイルではフッターが上がってしまい 下に白いままの画面が見えるから。
内容の少ないファイル用には サムネイルの並ぶ数の少ないスタイルシートを作ったので これは消しても大丈夫。
動かない「up」ボタンは とても嬉しい。 よかった~
「ツバキ画像リスト」を書き換えた。
table を使って一覧表にしていたが 画面幅を有効に使おう ということで ul を使って float で並べるように作り変えた。
li にボーダーをつけて 1px の間隔で並べたいと思ったが IE6 と Firefox では margin の見え方が違っている。
広すぎたり 重なってしまったり・・・
あれこれ探すと 「CSSハック」というものが見つかったので試してみると うまくいった。
でも Validator ではエラーが出た。
いつもの質問掲示板でお尋ねすると 別な書き方があることや 「CSSハック」以外にも方法があることを教えてもらった。
「CSSハック」というのは便利そうだけど 危険を伴うもののようで ブラウザのバージョンアップなどで役に立たなくなったり かえって問題を引き起こす可能性もあるとか。
そこで 「if IE」の方を使うことにした。
これなら ず~っと安心なのかな。
望み通りの形に並んだし table と違って追加する度に tr の位置を直す必要もなくなった。
よかった~
「 IE7 で見ると 表紙がちょっとヘンよ。」 娘に言われた。 エ~!?
IE6 と Firefox では望み通りに見えているのに・・・
スクリーンショットを送ってもらったら 「Contents」と「桂離宮」の部分が ボーダーで囲んだ枠内に収まっていない。
全く囲めていない訳ではなく 中途半端な位置で枠が閉じられている。
なんでだろう~
上マージンが関係しているのかと思って下マージンに変えてみたが・・・変化は無いようだった。
どうしようもなくて いつもの掲示板で教えてもらった。
.pkg に height:100% を書き加えて めでたく解決!
表紙を作り直さなければならないかもしれない・・・と 頭を抱えていたが 本当によかった。
ありがとうございました。 お手数をかけました。
やっぱり IE6 は古いのかしら・・・
IE7 に変えようかと思ったら 今は IE8 らしい。
あんまり度々バージョンを変えないでほしい・・・ついていけません。
ブログの投稿と再構築に物凄く時間がかかるようになった。
「サーバーが見つかりません」というのも 度々出る。
レンタルサーバーには まだ残っているし 大きな画像は Picasa に置いている。
ブログの作り方が良くなかったのしら それともエントリーの数が3000近くまで増えたからかしら・・・
どちらも関係ありそうだけど 今更どうしようもない感じ。
新しくブログを作ればいいのかな。 Movable Type でもう一つ? それともココログ?
わからないことばかりだったので いつもの掲示板に書き込んでみた。
質問内容が相応しくないように思えて気が引けたが 他に相談できる所も知らないので どうしようもない。
いろいろ教えていただいて Movable Type でもう一つブログを作ろう! と心を決めた。
決意表明だけはしておいたが 実際に取り掛かるには 心の準備が必要。
毎日コツコツと画像やファイルを作るのは慣れているけれど 設定などは大の苦手。
今日は 「作ろう!」と決めただけ。 後のことは また明日考えよう。
レンタルサーバーも種類によって再構築の速度が違うことや バージョンアップが大事なことも教えてもらった。
いろいろ考えなければならないことが多くて・・・困った。
質問掲示板で背中を押していただいて 今日 やっと二つ目のブログに取り掛かった。
前回の設置の時に物凄く大変だった記憶があるので なかなか踏み切れなかったが 予想外に簡単にできた。
「サイトパス」というのがよく分からなかったが 前回の設置画面を印刷してあったので blog を blog2 にして あっさりとできた。 よかった~
あっという間に投稿と再構築ができるようになった。
どうしよう・・・と ぐじぐじ悩んでいたのが すっきりと爽やかな気分になった。
掲示板で教えてもらえて 本当によかった。
デザインはデフォルトのままなので 明日からテンプレートのコピーをしようと考えている。
コピーすれば 今のブログとそっくりに出来る 筈よね。
その時に サイドバーの整理をしよう。
新しい方で様子を見て 大丈夫だったら今のテンプレートに逆にコピーすれば いいのだろう 多分ね。
今日のアップは 京都府立植物園の残り三種と 万博公園の残り二種。
明日からは 椿寿庵さんのツバキをアップする予定。
テンプレートのコピーが上手くいけば 新しい方でアップできるのだけど・・・
がんばってみよう!
新しいブログを作りました。 今後 こちらでの更新はありません。
お手数をかけますが 下記のリンクより新しいブログの方へお越しいただきますようお願いいたします。
ファイルの数が多くなりすぎて 投稿や再構築に時間がかかるようになりましたので もう一つブログを作りました。
ご面倒をかけることになり 申し訳ありません。